使用CDS 创建W806 单机调试工程步骤
获取资料
- 登录 平头哥开放社区下载最新版本的CDS<平头哥芯片开放社区(OCC) (t-head.cn)> 建议使用CDS5.2.10 版本及以上最好。
- 登录 联盛德官网下载W806的SDK 目前版本为0.6.0 版本,下载地址为 WinnerMicro 联盛德微电子
软件安装
- 将下载好的CDS 安装包解压后,以管理员身份运行 setup 软件,按照提示一步步往下保持默认就可以。
SDK 库目录、内容简介
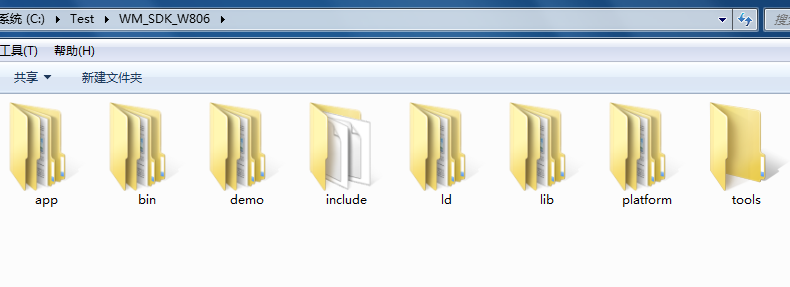
- 从官网获取到的SDK 压缩包,将其解压后为 会出现 WM_SDK_W806 目录,进入其目录,各文件夹内容说明如下图

- app : 文件夹下主要存放当前运行的用户程序。
- bin : 文件夹下主要存放 最终生成的串口烧录文件。
- demo : 文件夹下主要是各个外设使用的 demo 例程,用户在跑某一个demo 功能时候,可以直接将其拷贝到 app 文件夹下,替换对应的文件,进行重新编译烧录即可验证
- include : 文件夹下主要存放 CPU 内核相关的头文件和以及外设相关的头文件。
- ld : 文件夹下存放的是改工程的 链接文件 ,
- lib: 文件夹下存放的与内核有关的 静态库文件,
- platform: 文件夹下存放的是 平台相关的文件,以及库源码等
- tools: 文件夹下主要存放的生成最终 烧录文件的工具,CDK 的项目管理文件,以及一些编译缓存文件等。
新建W806 CDS 模板
上节中我们已经对官网的SDK的有了基本的认识,本节我们将在官方的SDK基础上,制作一个基于CDS的新的工程模板。以后开发可以直接复制模板进行开发,缩短开发周期。
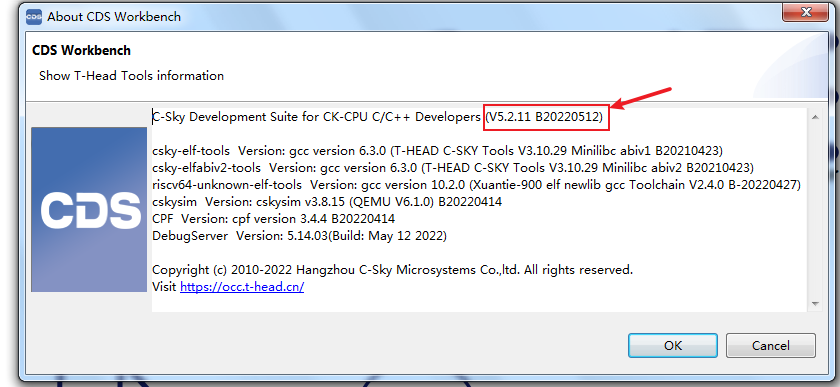
CDS 软件版本说明 : 本次采用CDS V5.2.11 B20220512 ,建议小伙伴们使用CDS 版本5.2.10及以上。
版本号可以从CDS 软件中查到 "Help ---> About CDS WorkBench" 选项中查得到

新建工程
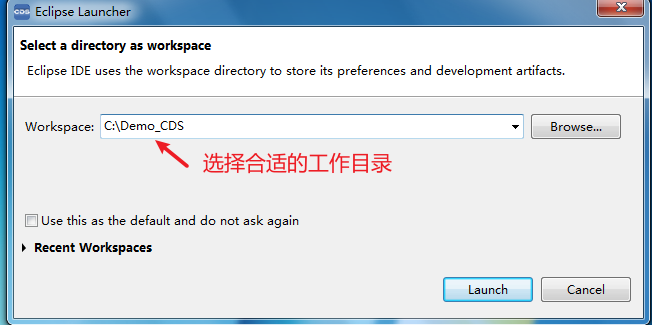
初次打开CDS 软件,会出现如下图所示界面,点击右侧Browse... 选择工作路径,<可以理解为该路径就是以后项目所在路径> 在本次演示工程中,我选择在C 盘 Demo_CDS 目录作为本次演示工程。选择好后点击 Launch 按钮进入软件

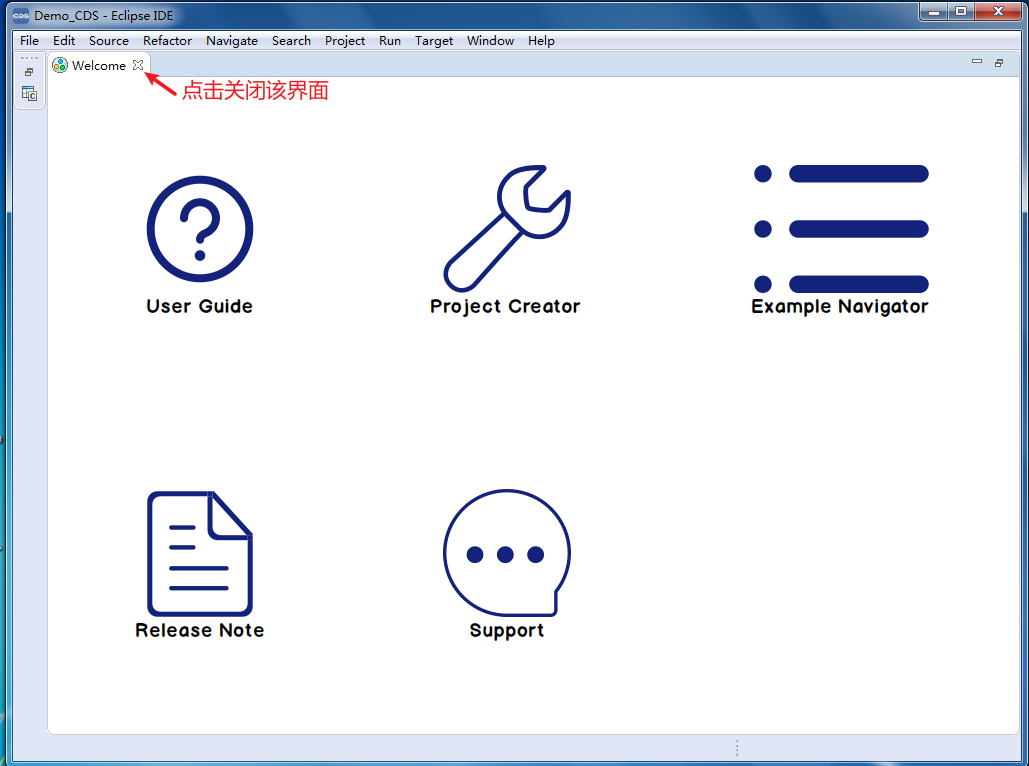
软件启动后会显示Welcome 界面,该界面提供了 用户手册 、项目创建、demo 例程 等快捷方式,有兴趣的小伙伴可以看看,本次我们将其关闭掉。

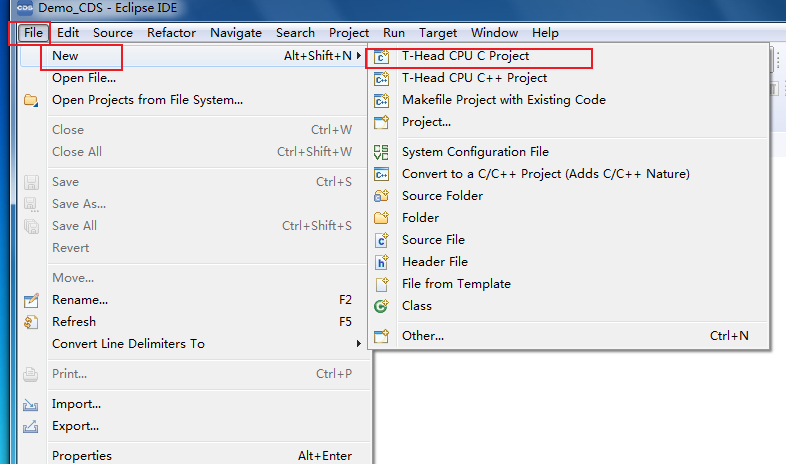
创建工程 依次点击 左上角 File ---> New -->T-head CPU C Project

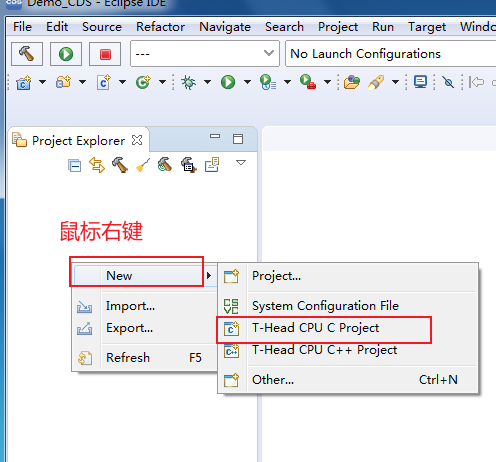
或者在 Project Explorer 栏 鼠标右键 进行创建。

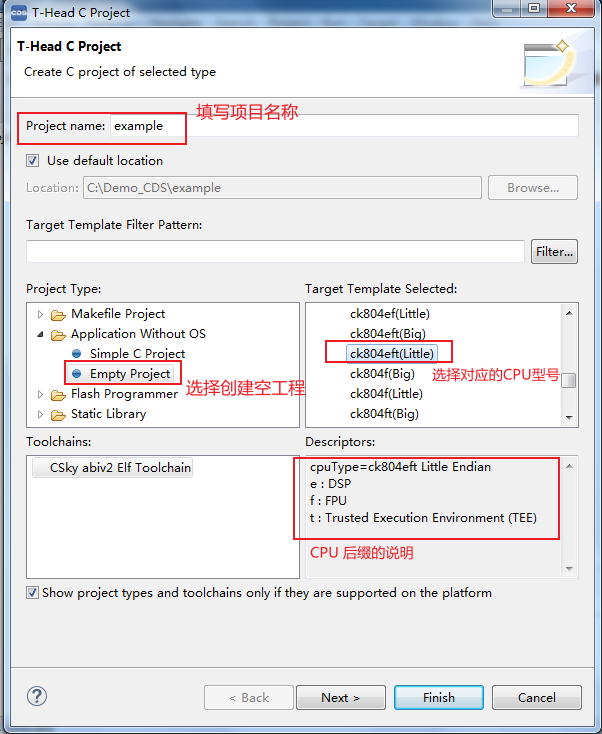
填写项目名称,选择CPU型号,及选择项目类型
- 项目名称: 按照名要求填写即可,本次演示 使用 example
- 项目类型: 本次从0 开始创建,选择 Application Without OS ---> Empty Project
- CPU型号: 根据数据手册可以得知 W806 CPU 核为CK804eft 且为小端工作模式,因此我们选择 CK800 Series --->ck804eft(Little)
按照上面选择好后 点击 Finish 即可完成创建

添加对应的文件夹
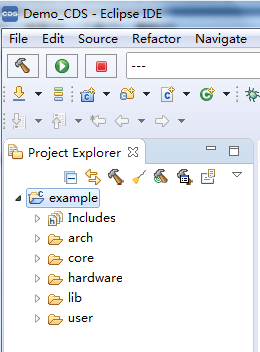
根据上述步骤创建好后,会在ProjectExplorer 选项卡中出现创建的项目名称,点击展开为空的项目。在新建的工程中添加对应的文件夹分组,用于区分平台相关的内容,添加文件夹方式有两种:
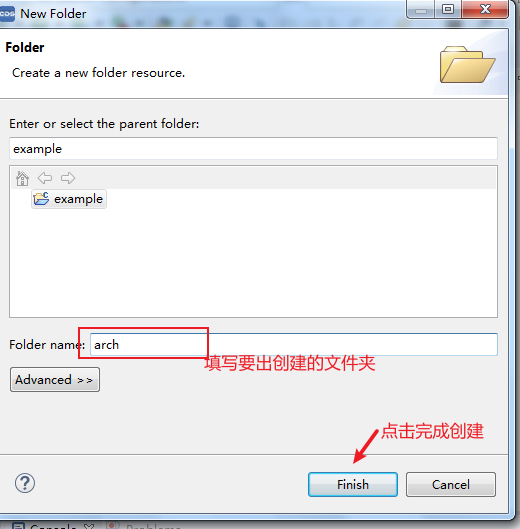
- 在CDS 中新建文件夹,右键ProjectExplorer 选项卡下的项目名称 以此点击 ,New --->Folder 在弹出的对话框中填写对应的文件夹名称即可。

- 上述方法不适合快速创建多个文件夹,我们可以进入到项目目录,直接在项目目录下创建对应的文件夹即可,鼠标右键项目名称 本例中为 example ,在弹出的右键菜单栏中选择File Explorer 进行快速跳转到项目目录下。
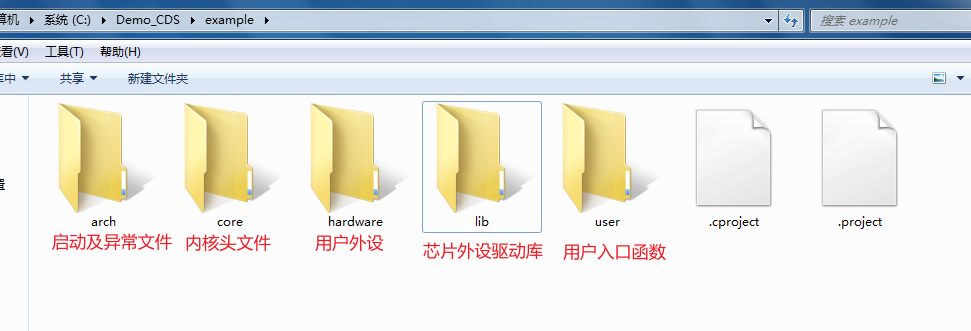
在项目文件夹下创建对应的文件夹具体如下:
| 文件夹名称 | 作用 |
|---|---|
| arch | 该文件夹存放启动文件和异常处理等文件 |
| core | CPU内核相关的头文件 |
| hardware | 存放用户外设驱动文件,暂时为空 |
| lib | 存放芯片外设相关的源文件和头文件 |
| user | 存放用户的编写main.c 入口文件 |

提取官方SDK中文件,放到新创建的文件夹中
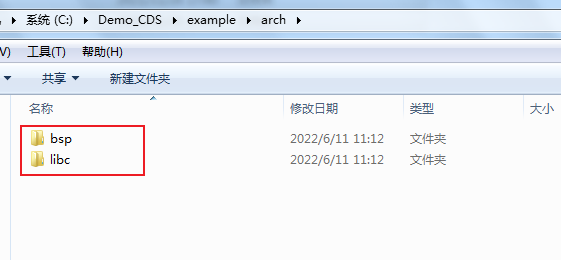
- 将SDK中platform-->arch-->xt804 文件夹下的两个文件夹 bsp和libc文件夹拷贝到 新创建的arch目录

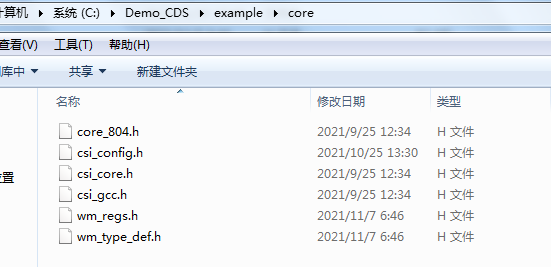
- 将SDK中include 文件夹下的 wm_regs.h wm_type_def.h 和include-->arch-->xt804 文件夹下的 csi_config.h 以及include-->arch-->xt804-->csi_core 文件夹下的 core_804.h csi_core.h csi_gcc.h 文件整体拷贝到新创建的 core 目录,最终文件如下:

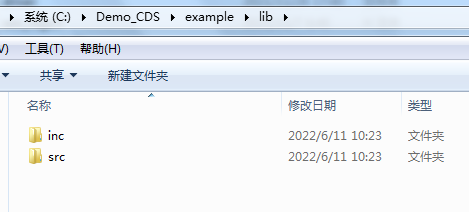
- 在新工程的 lib 目录下主要存放外设相关的 头文件和源文件,首先在lib 目录下inc 和src目录
| 名称 | 作用 |
|---|---|
| inc | 存放外设相关头文件 |
| src | 存放外设相关的源文件 |

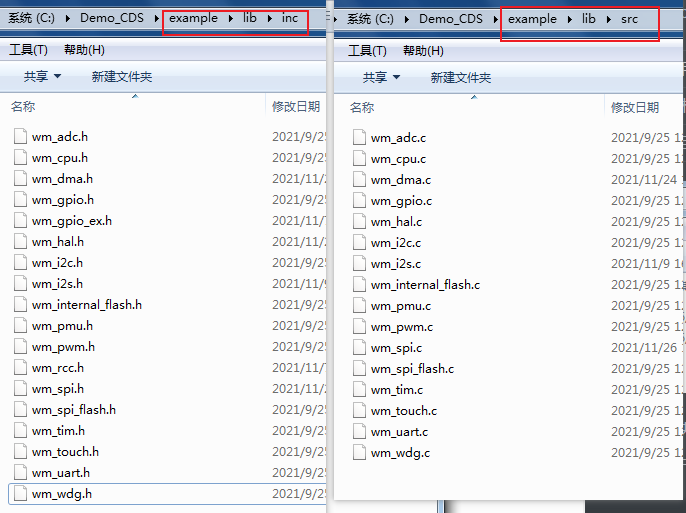
- 将SDK中 include--> driver 目录下的头文件整体拷贝到 inc 文件夹
- 将SDK中platform-->drivers 目录下的源文件整体拷贝到 src 文件夹

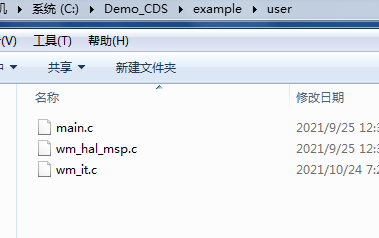
- 在 user 目录下添加 SDK中 app--> src 目录下的文件

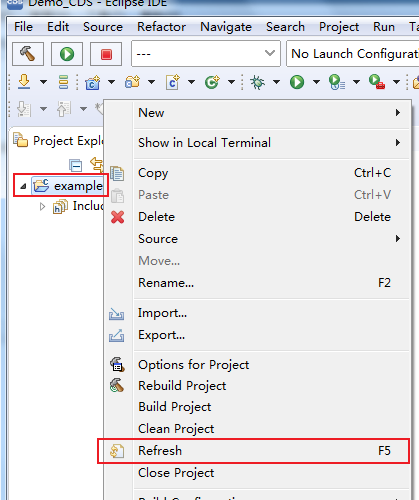
- 上述步骤全部添加完成后回到CDS 软件主界面,选中右键选中项目名称 选择 Refresh 选项进行刷新,此时创建的文件夹将全部显示到项目中去。


添加头文件包含路径
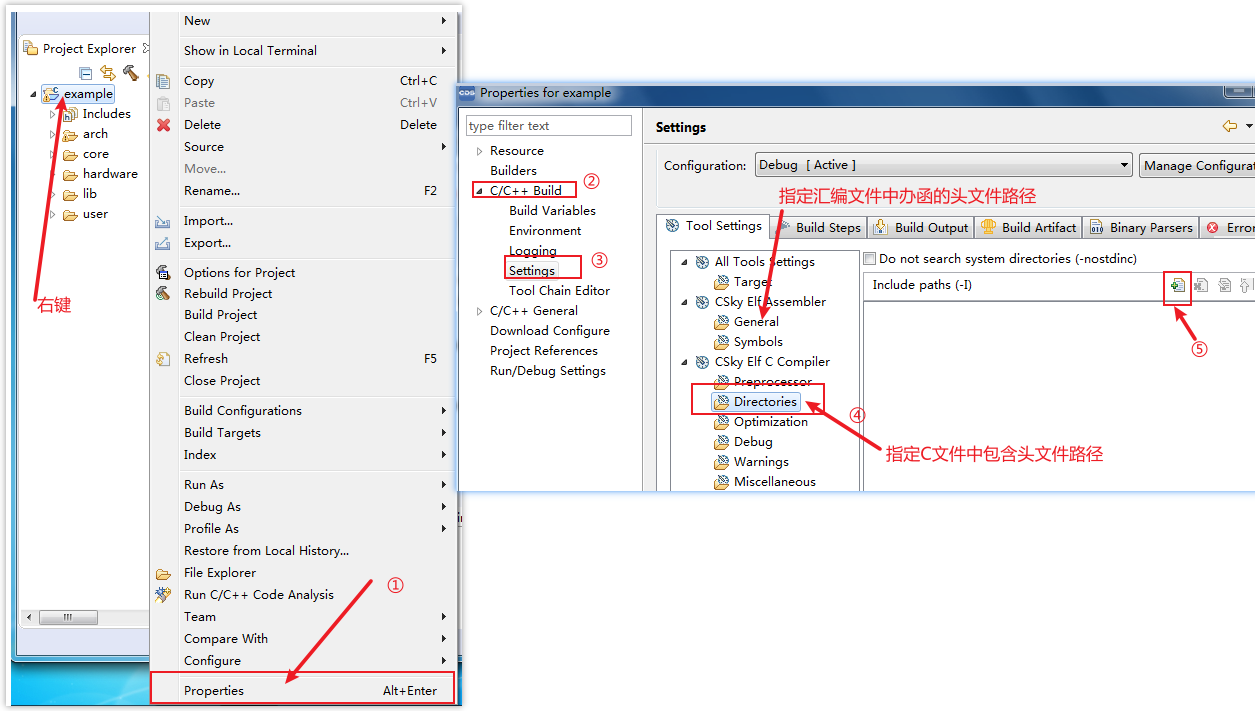
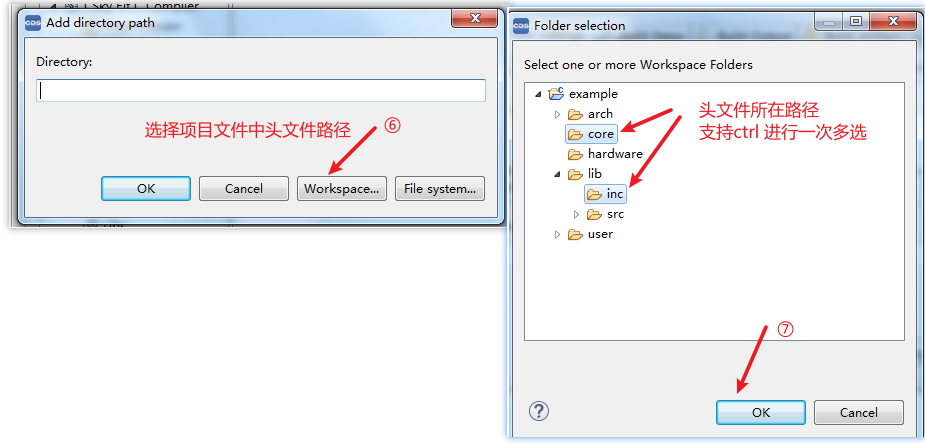
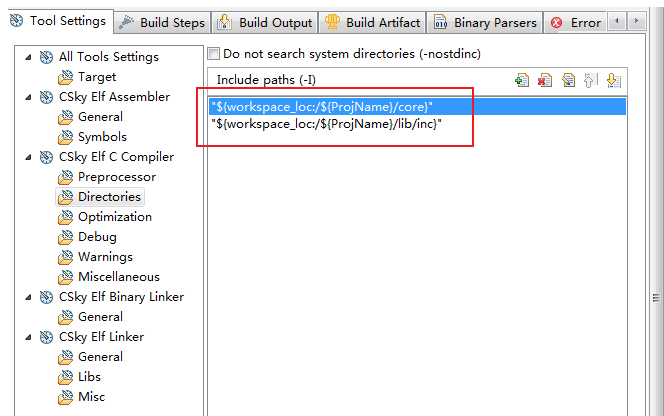
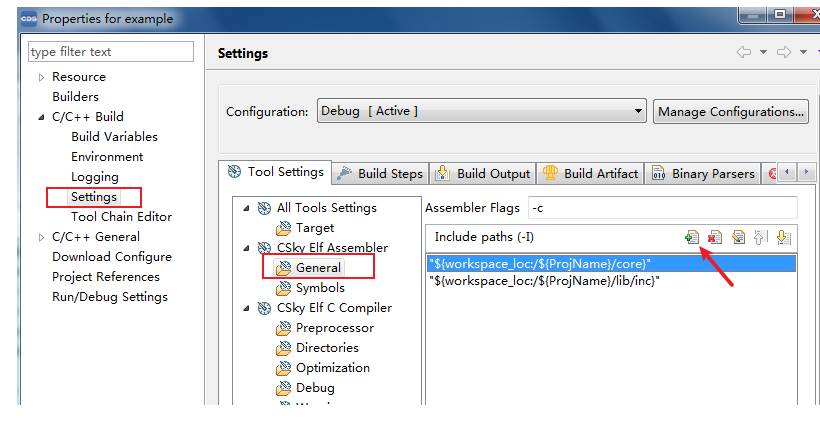
- 右键项目名称 ,在弹出的菜单中选择 Properties 选项,按照下图中的选项依次 选中,添加对应头文件包含目录



汇编文件添加对应的头文件所在路径也是类似的方式,这里就不再重复说明了

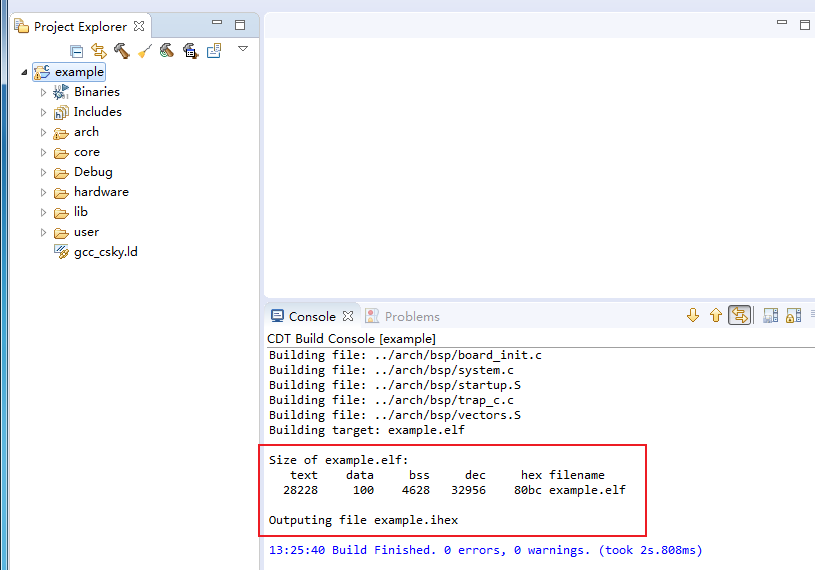
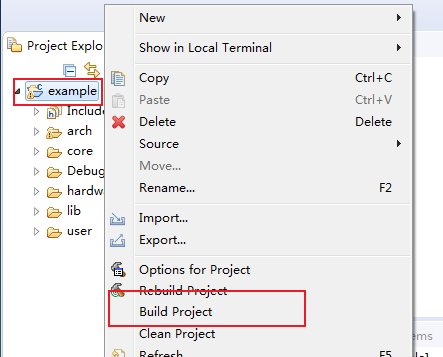
一切准备好后,选择 关闭选项卡,选中 项目右键 进行编译。

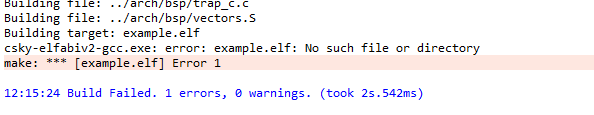
编译问题
- 按照上述编译完成侯汇报如下错误,无法生成 elf 文件

解决方法如下:
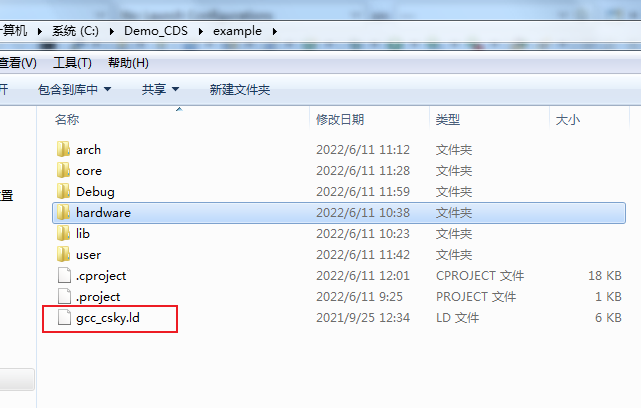
拷贝SDK 中 ld 文件夹下的 gcc_csky.ld 文件夹到 项目根目录。

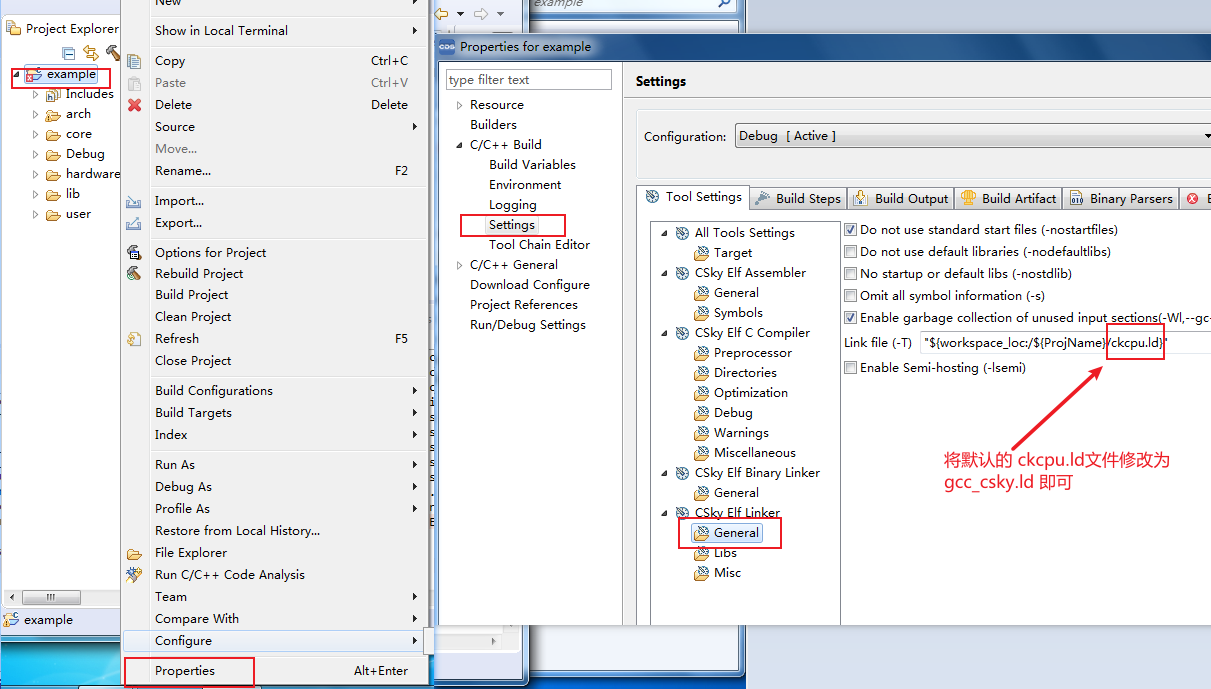
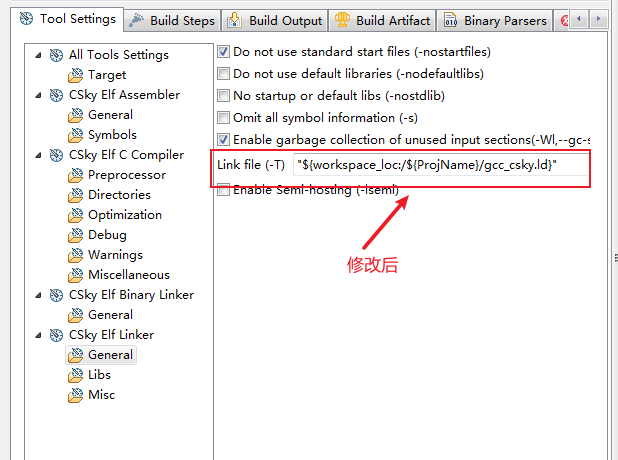
CDS软件按照如下步骤修改链接脚本名称


修改好后重新编译,即可完成工程创建