SquareLine Studio 导出ui 图片资源和固件分离解决方案
发布于 2024-10-16 16:13:39
一. 通过SquareLine Studio lvgl界面开发,编译程序固件
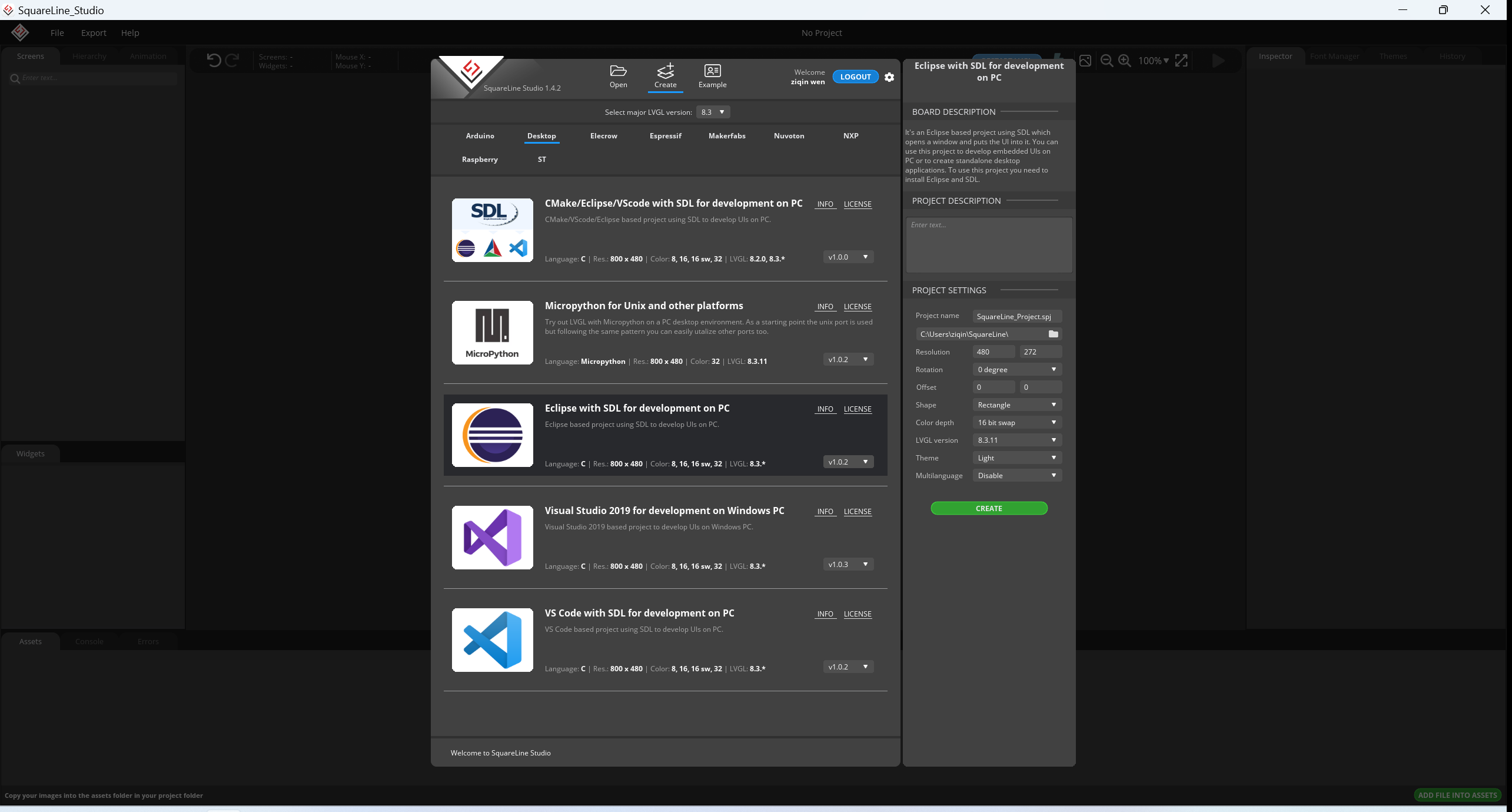
1.创建lvgl ui project

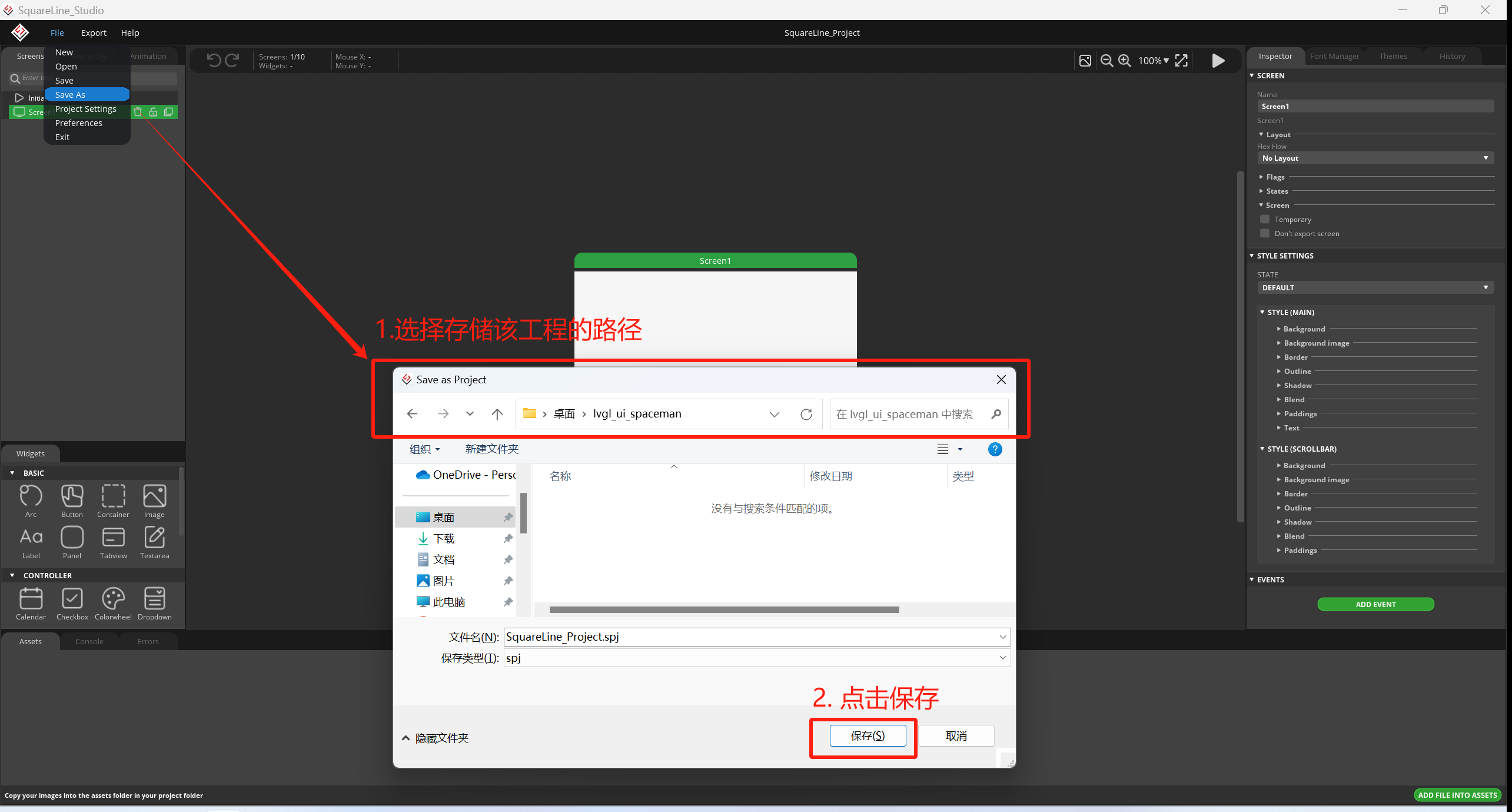
2.保存lvgl ui project

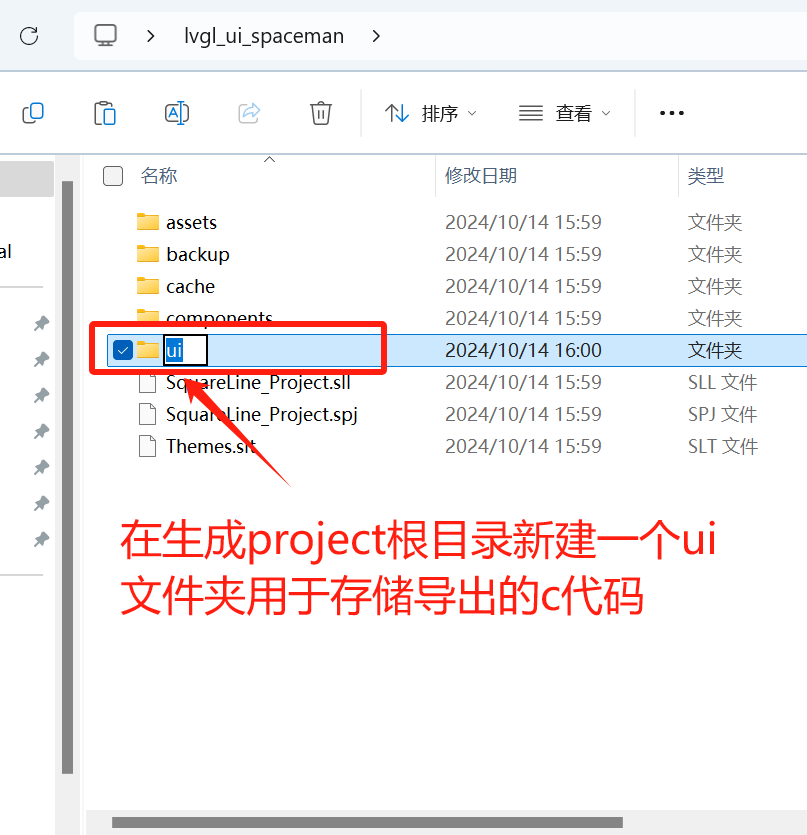
3.创建lvgl ui导出c代码文件夹

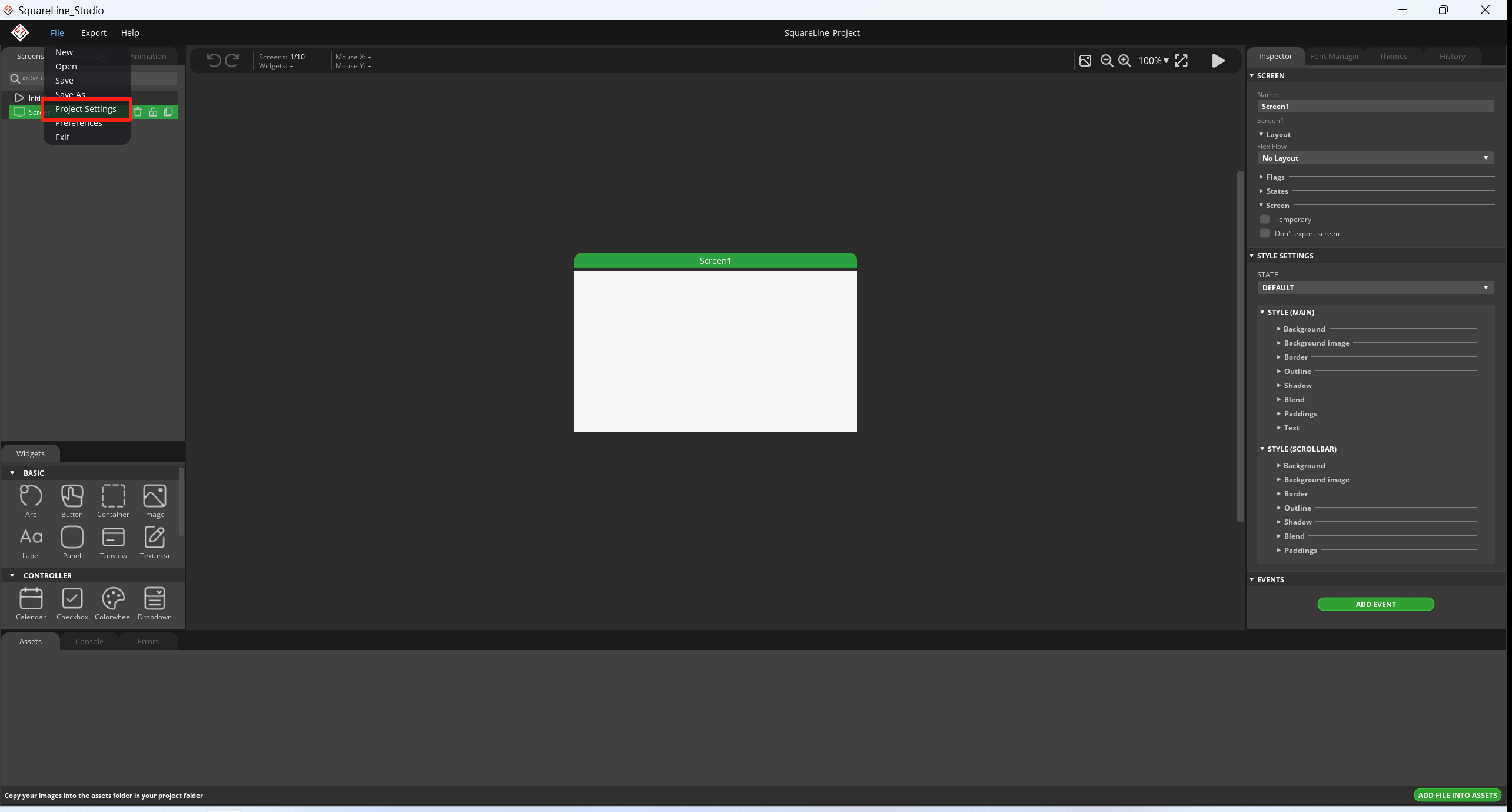
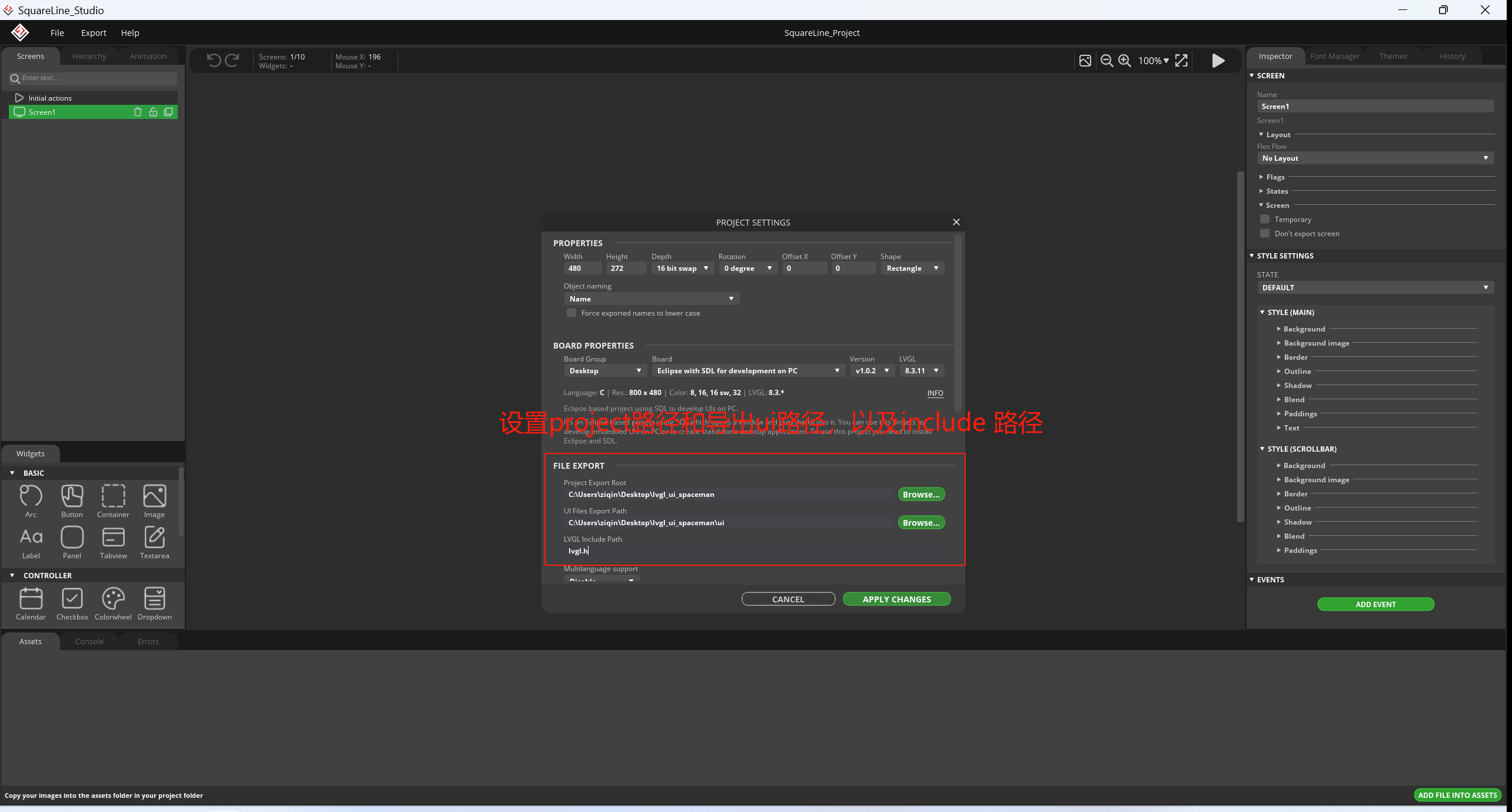
4.project 设置

5.设置路径

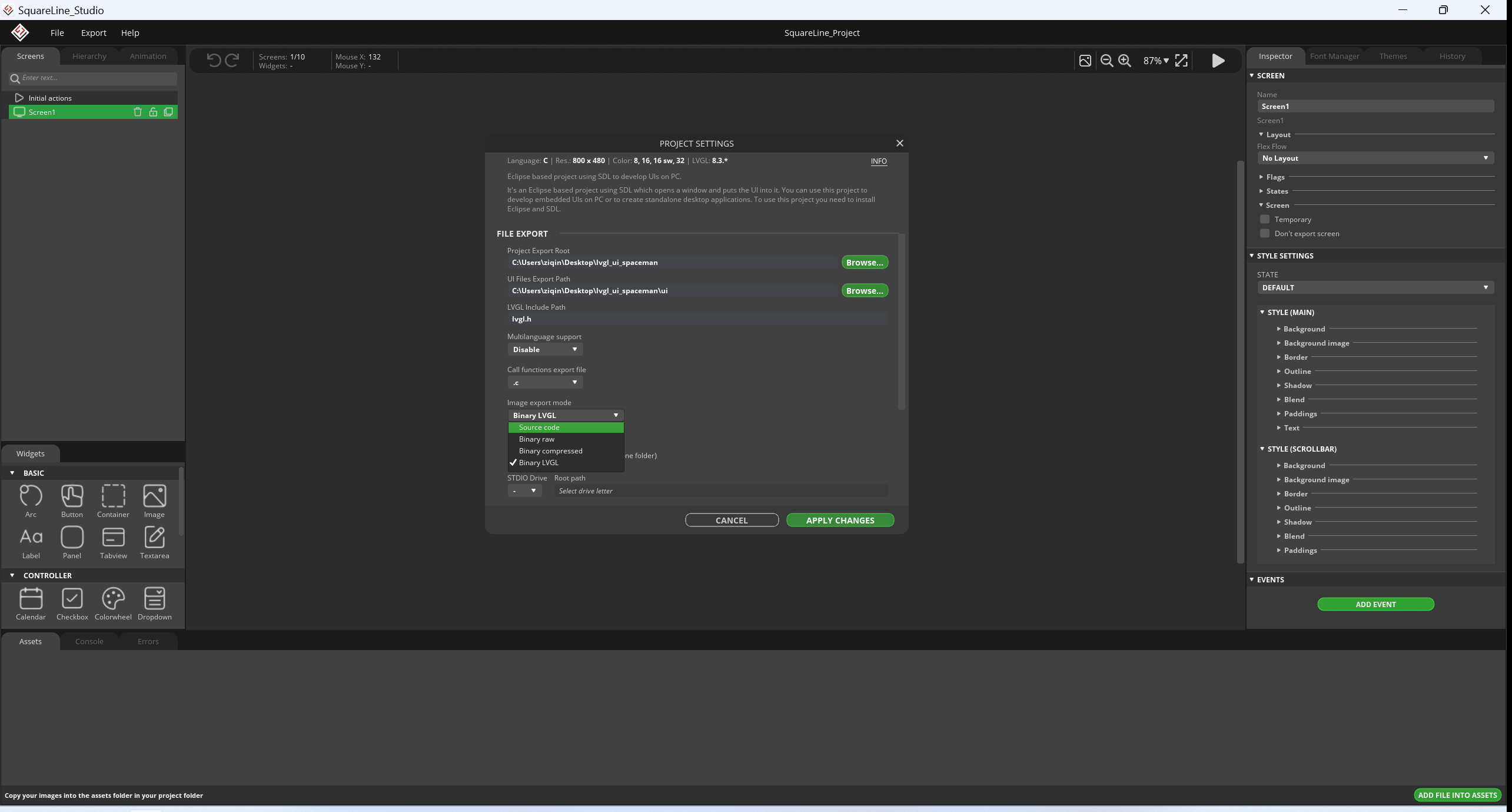
6.设置图片资源存在方式
① Source code 该方式会把图片资源生成C数组,以代码方式呈现。
② Binary raw 该方式会把图片资源生成图片解压后的raw格式 .bin文件,不带img头标识,这种方式导出的c代码,会把所有bin资源加载到ram空间,不实用。
③ Binary compressed 该方式把图片资源生成压缩的png格式 .bin文件,图片是png格式的,需要用的lvgl的解码库,lvgl自带的解码库解压图片需要的ram资源巨大,解压一张图片需要width x height x 3 byte ram资源,也不实用。
④ Binary LVGL 该方式是生成的代码,直接访问文件路径,"E:image.png", 目前我们用这种方式,生成代码需要修改的地方最少。

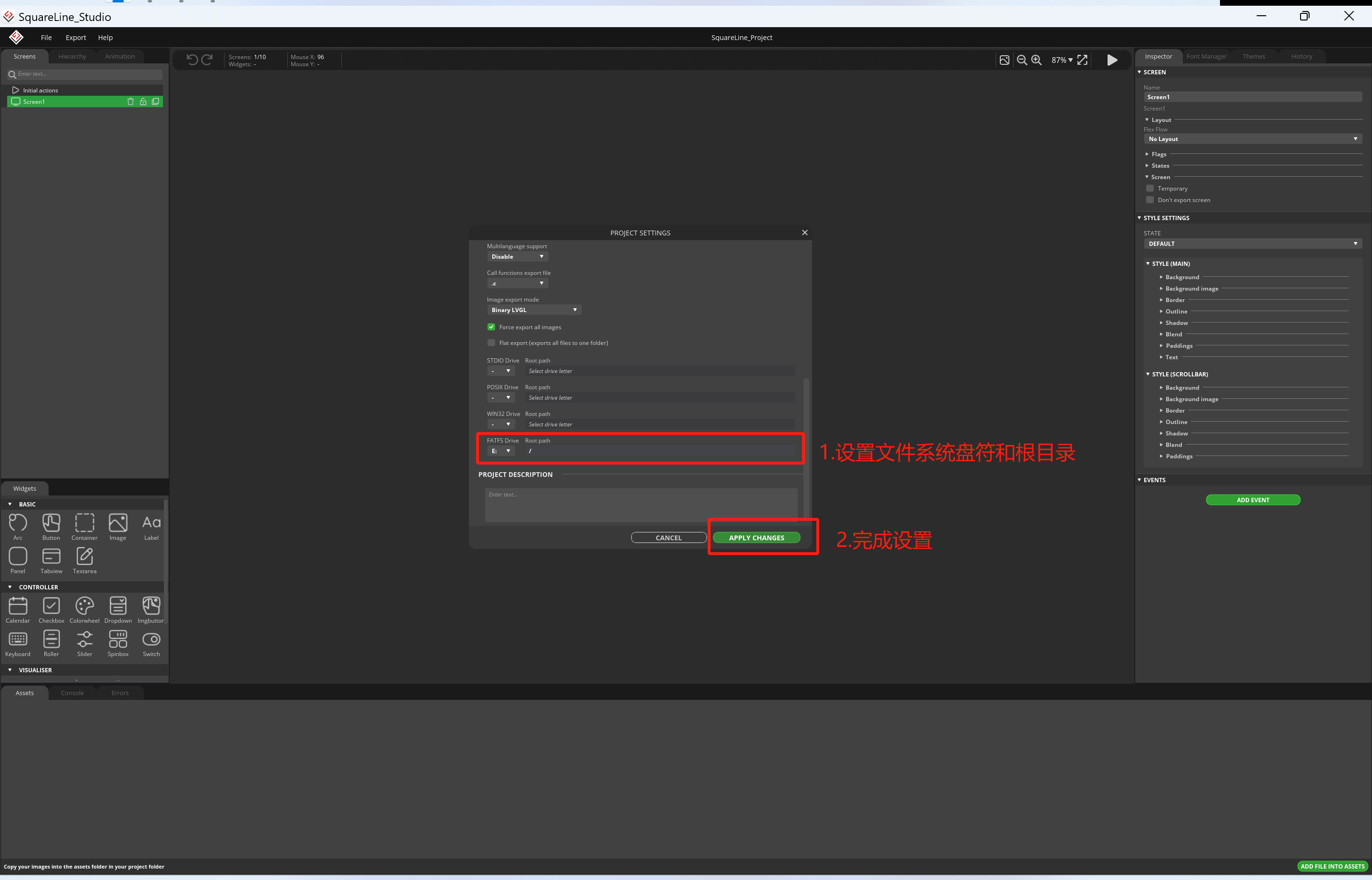
7.设置盘符为E: (w80x_lcd_sdk中,盘符E为inner flash文件系统)

8.把图片资源放置到project/assets文件夹下,目前工具只支持png格式图片。
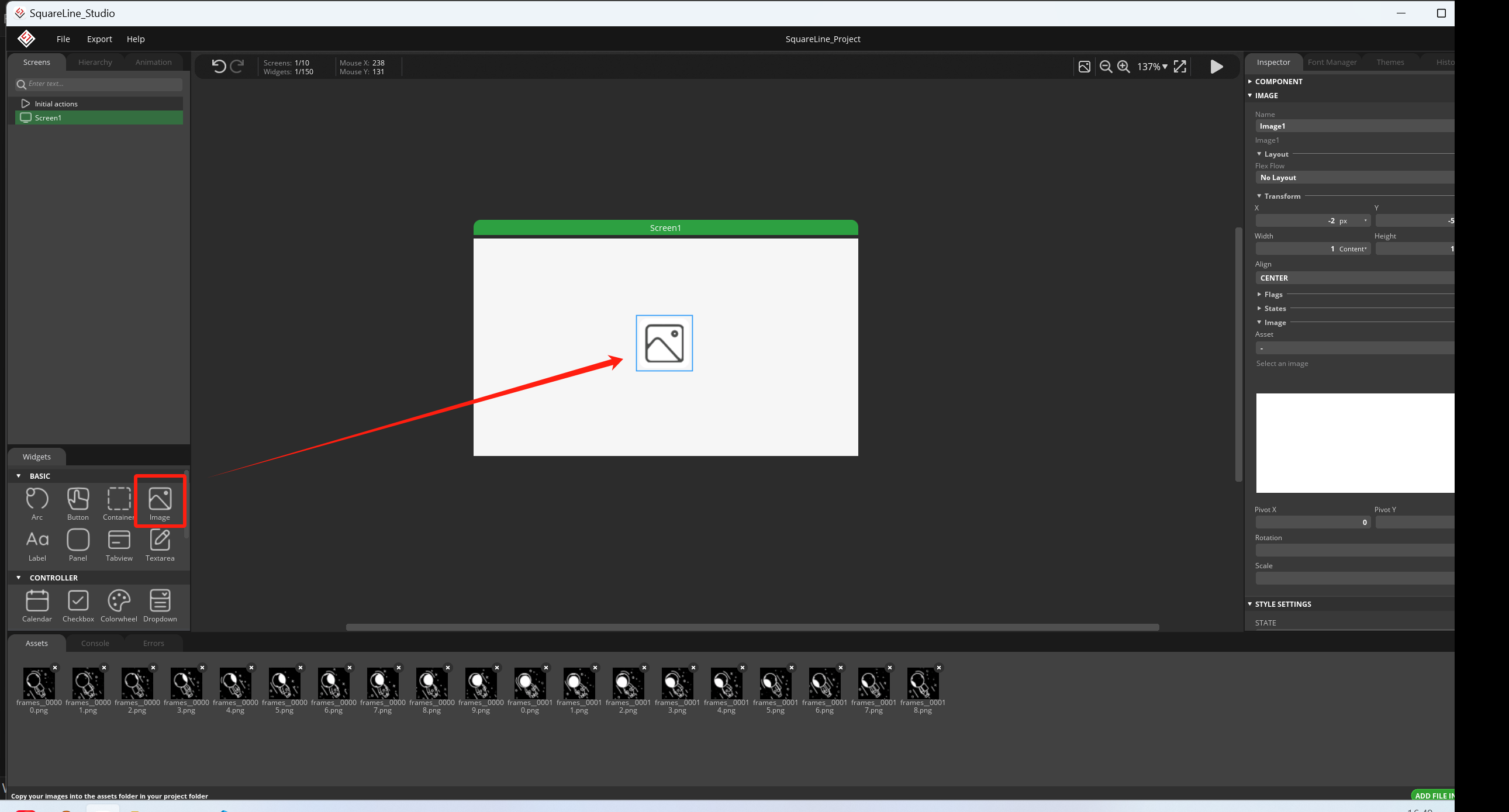
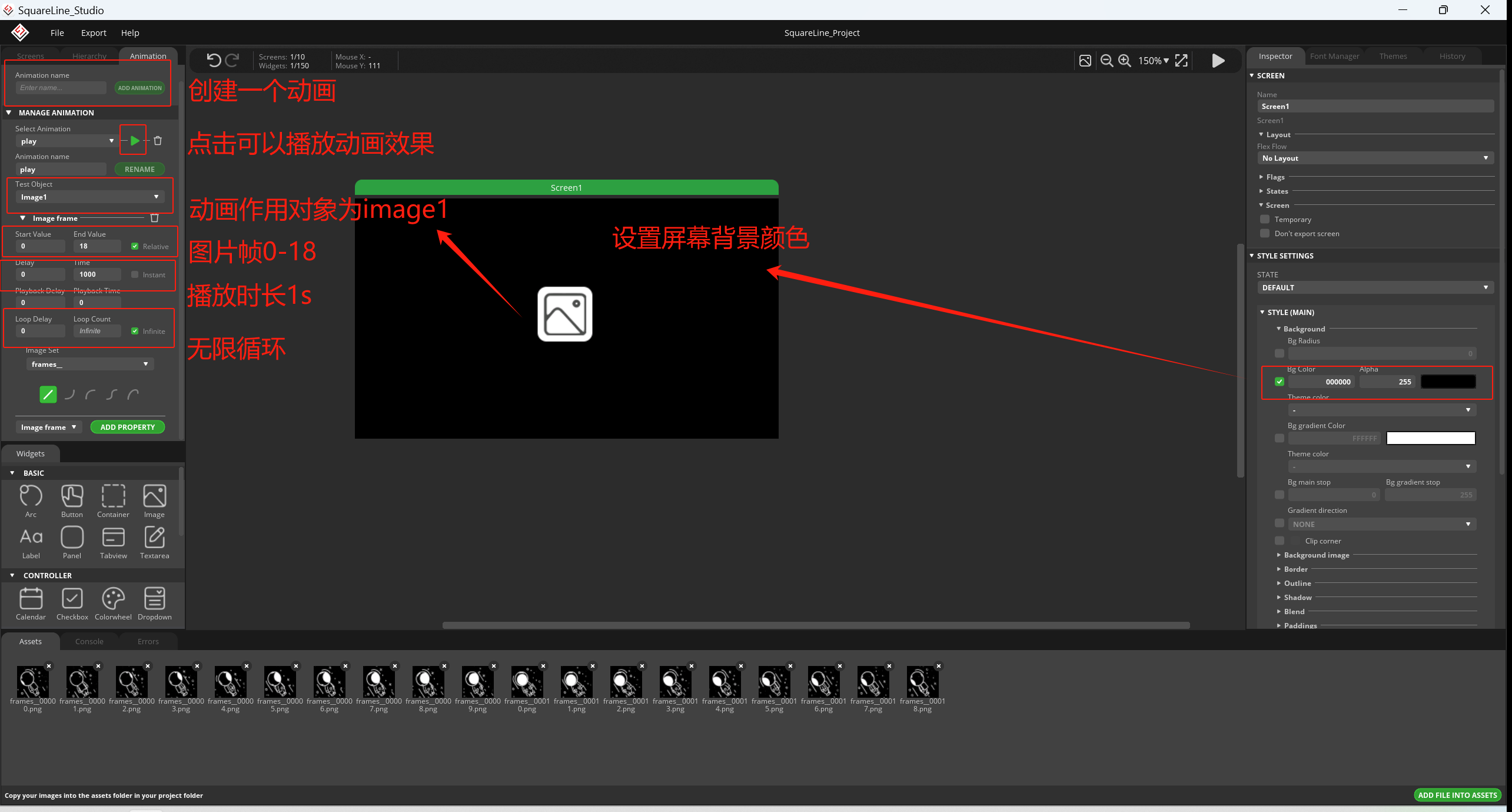
9.屏幕放置一个image对象

10.创建动画

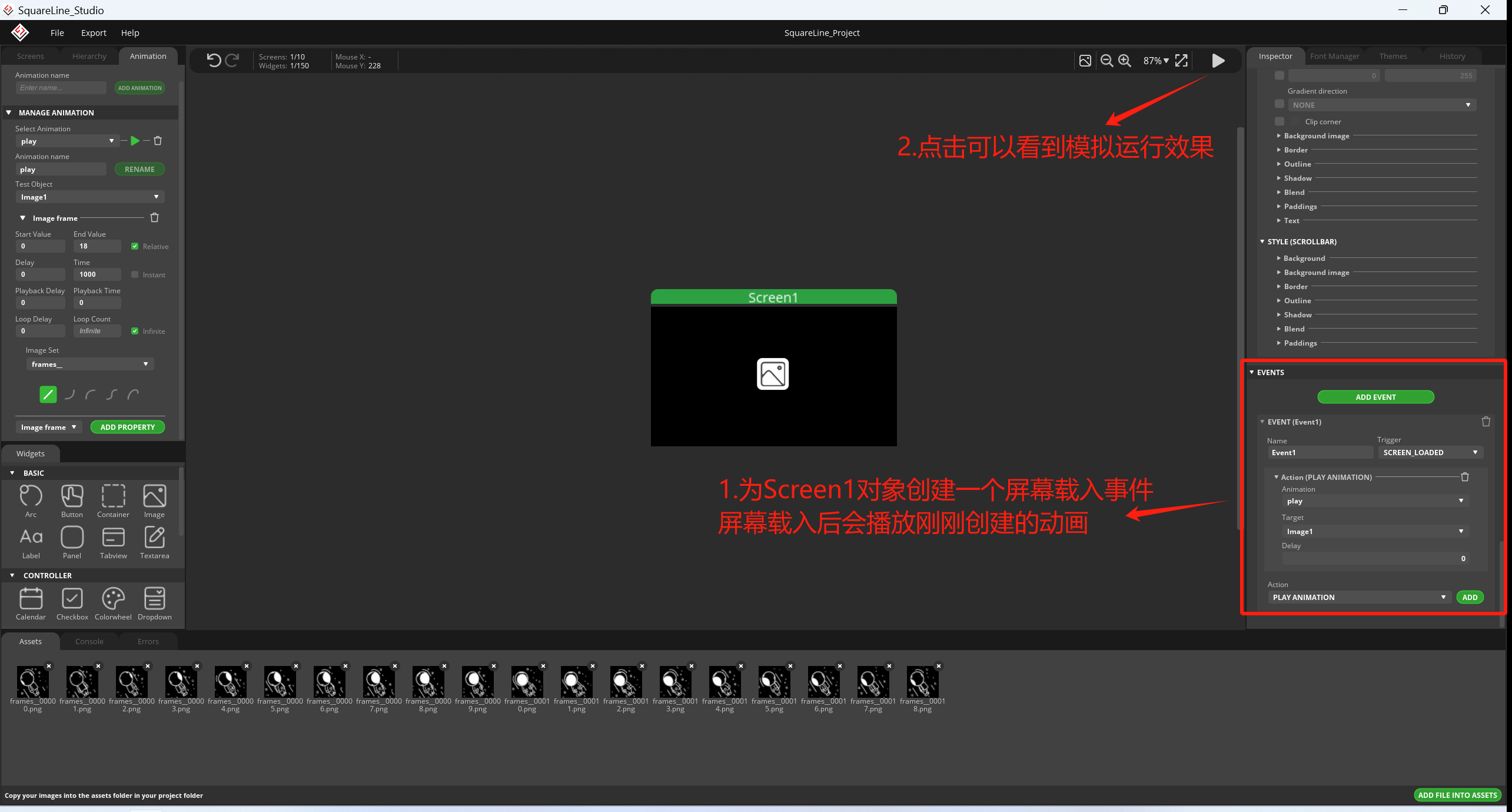
11.创建屏幕载入事件

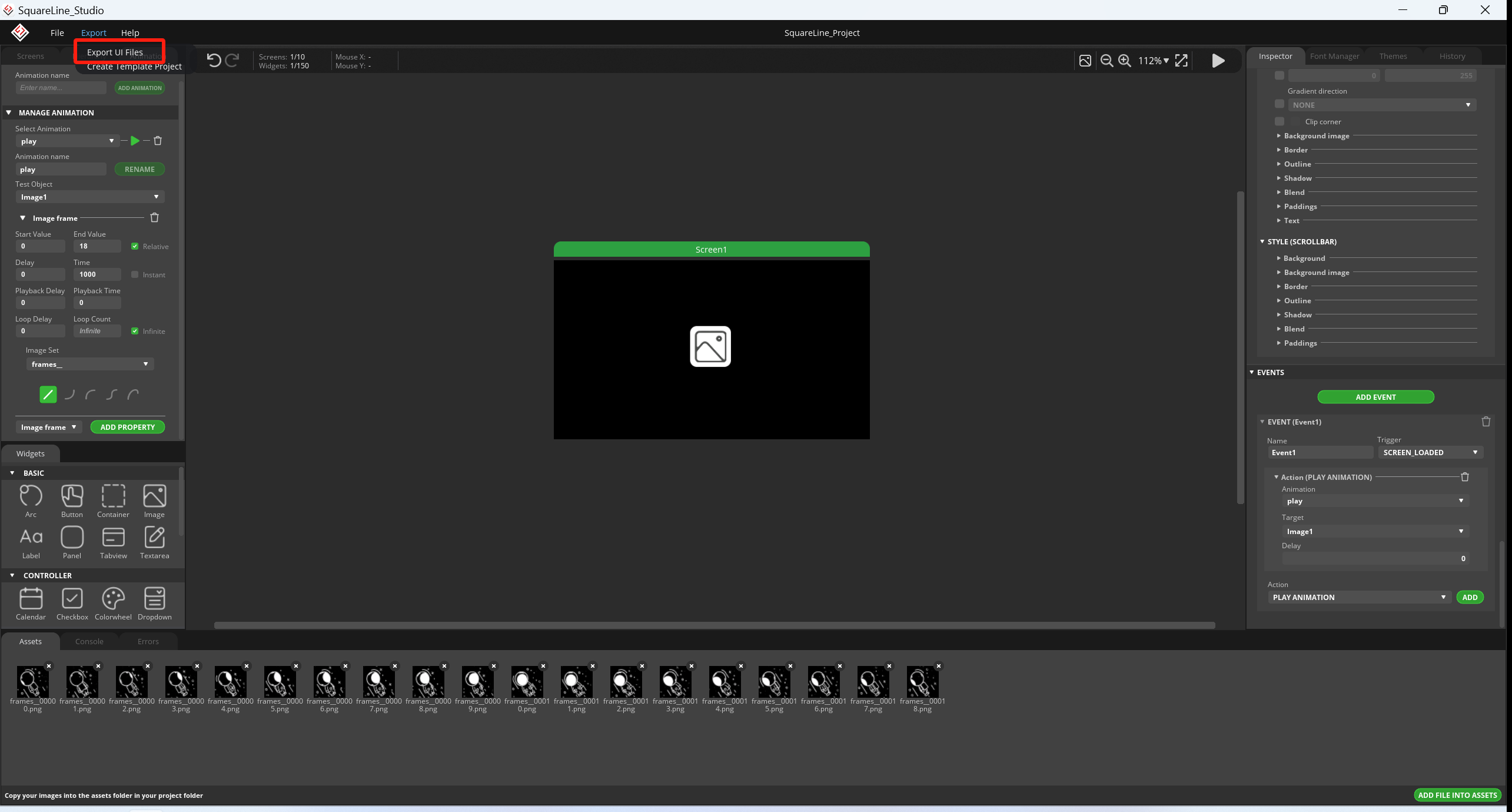
12.导出UI

13.把projec/ui 文件夹中生成的代码替换到到SDK/APP/solutions目录下(文件夹原有的内容删除),cdk工程中也需要删除并重新添加solutions文件夹。
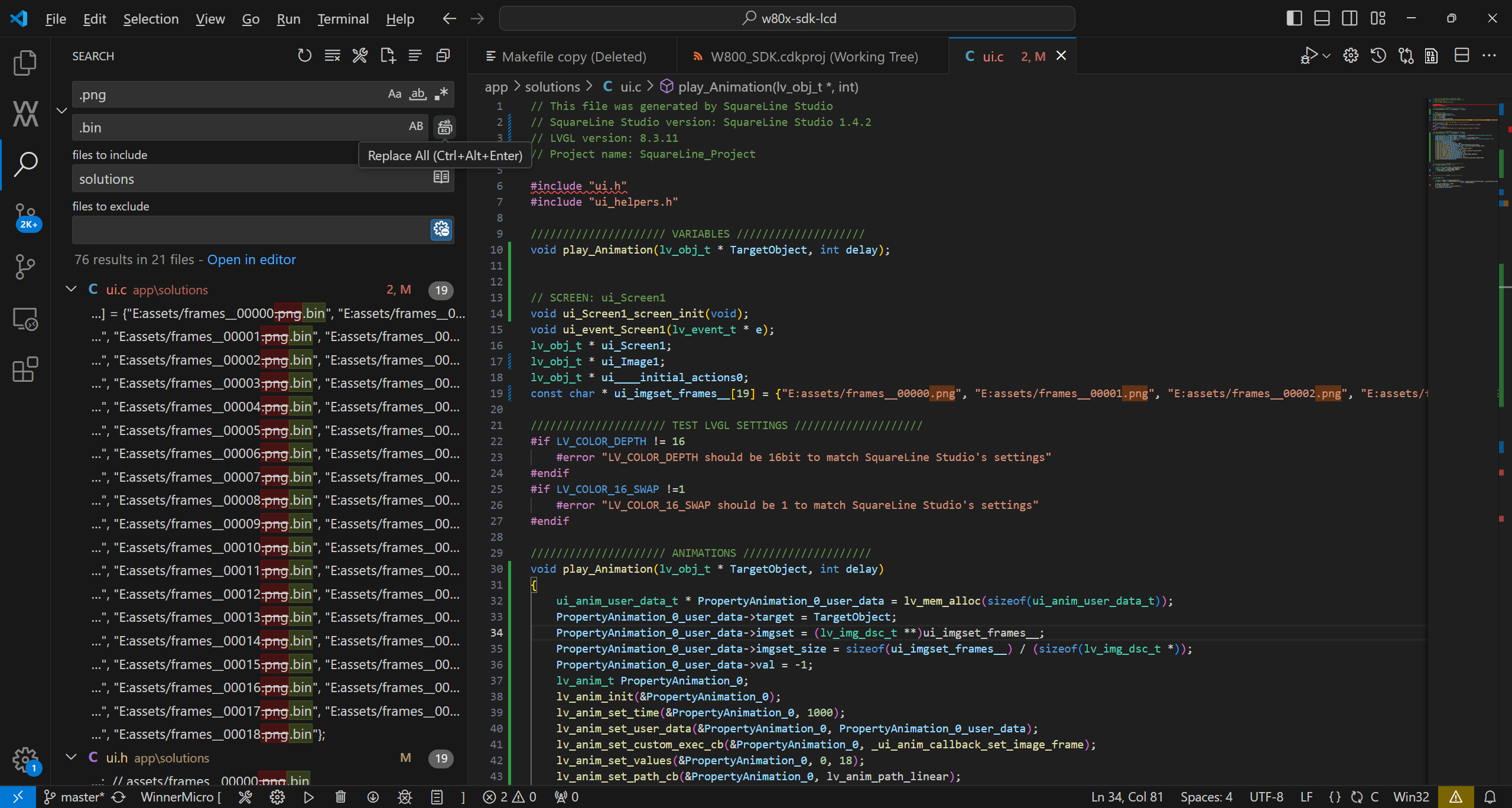
14.把生成ui中的.png全部改为.bin

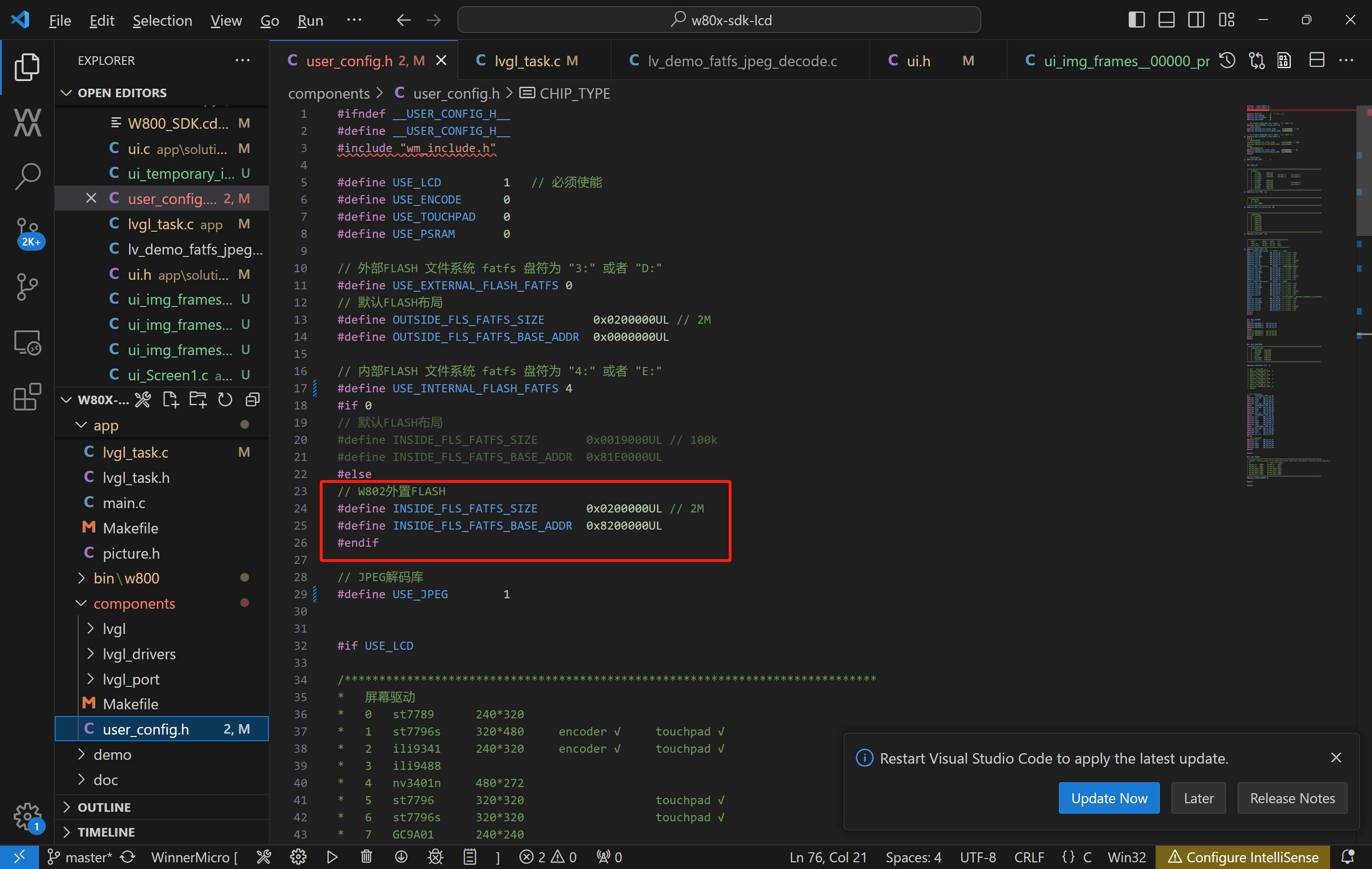
15.按照所用的开发板情况和所需功能,在SDK/components/user_config.h配置对应fatfs在flash地址、屏幕驱动、IO ...

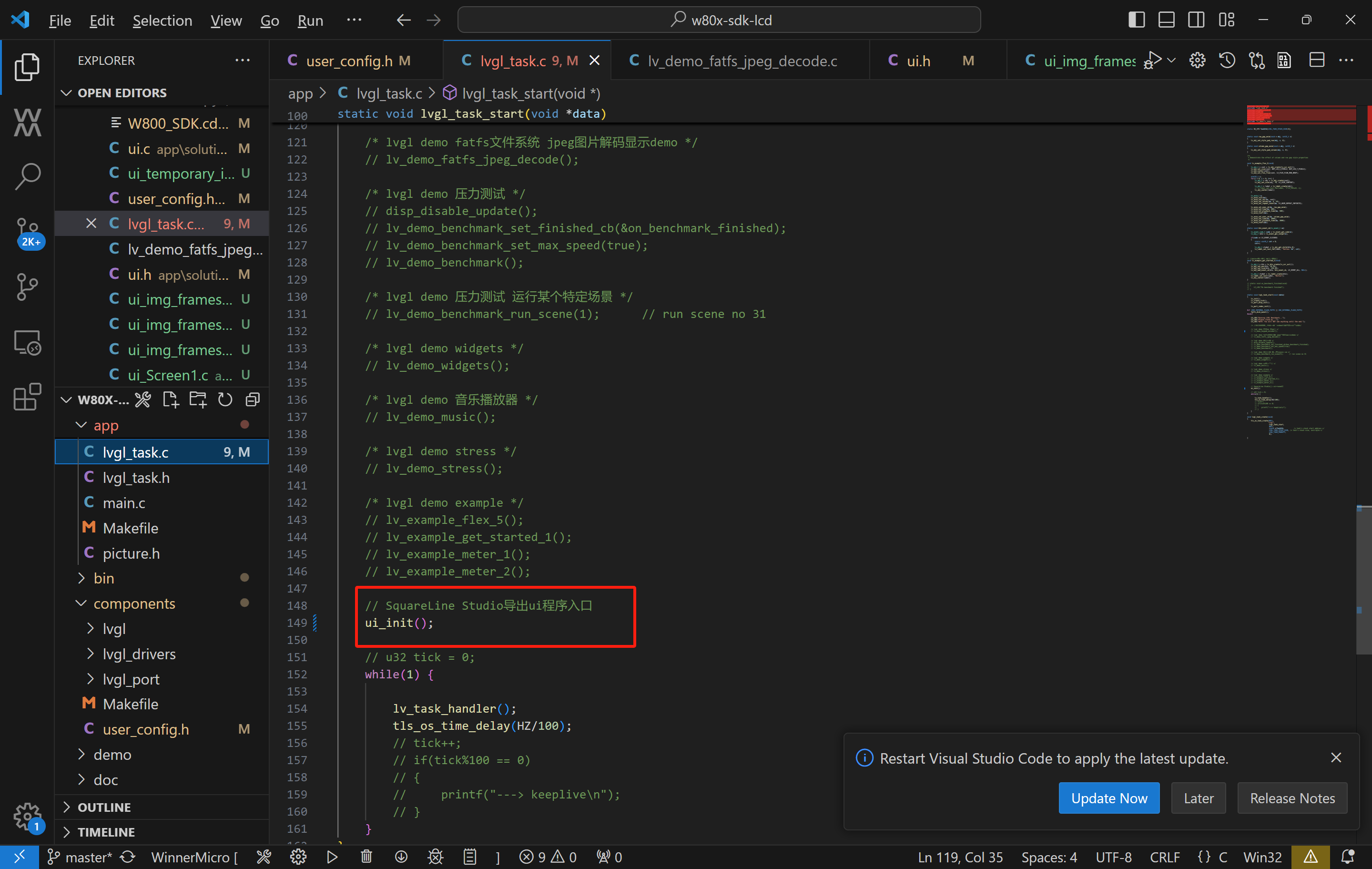
16.在SDK/app/lvgl_task.c 中打开ui_init();(注意,同一时间只能打开一个ui工程应用,所以其他demo函数入口需要注释掉)

17.编译生成固件并下载到开发板(如果编译报错,Clean all 再 Build all),此时固件中不包含图片资源文件,屏幕还不能正常显示动画。
二. PNG转BIN文件,并打包生成包含图片素材资源和文件系统的固件
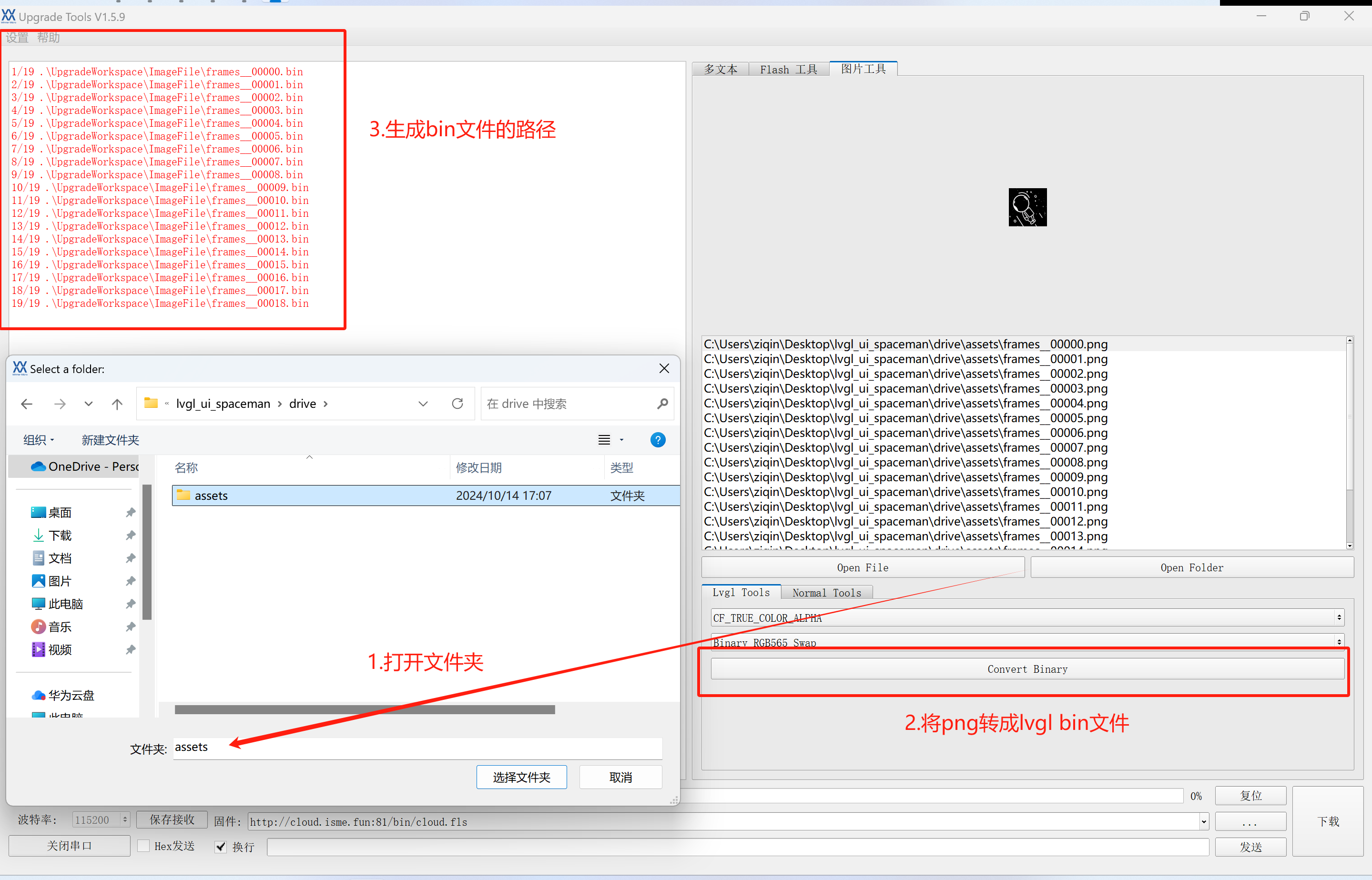
1.通过烧录工具/设置/扩展面板中lvgl tools 把project/drive/assets/目录下资源,png格式格式图片,解压成二进制raw.bin, lvgl访问文件系统资源路径即可。

3.将生成的.bin文件,拷贝替换 lvgl ui project/drive/assets文件夹中的.png图片
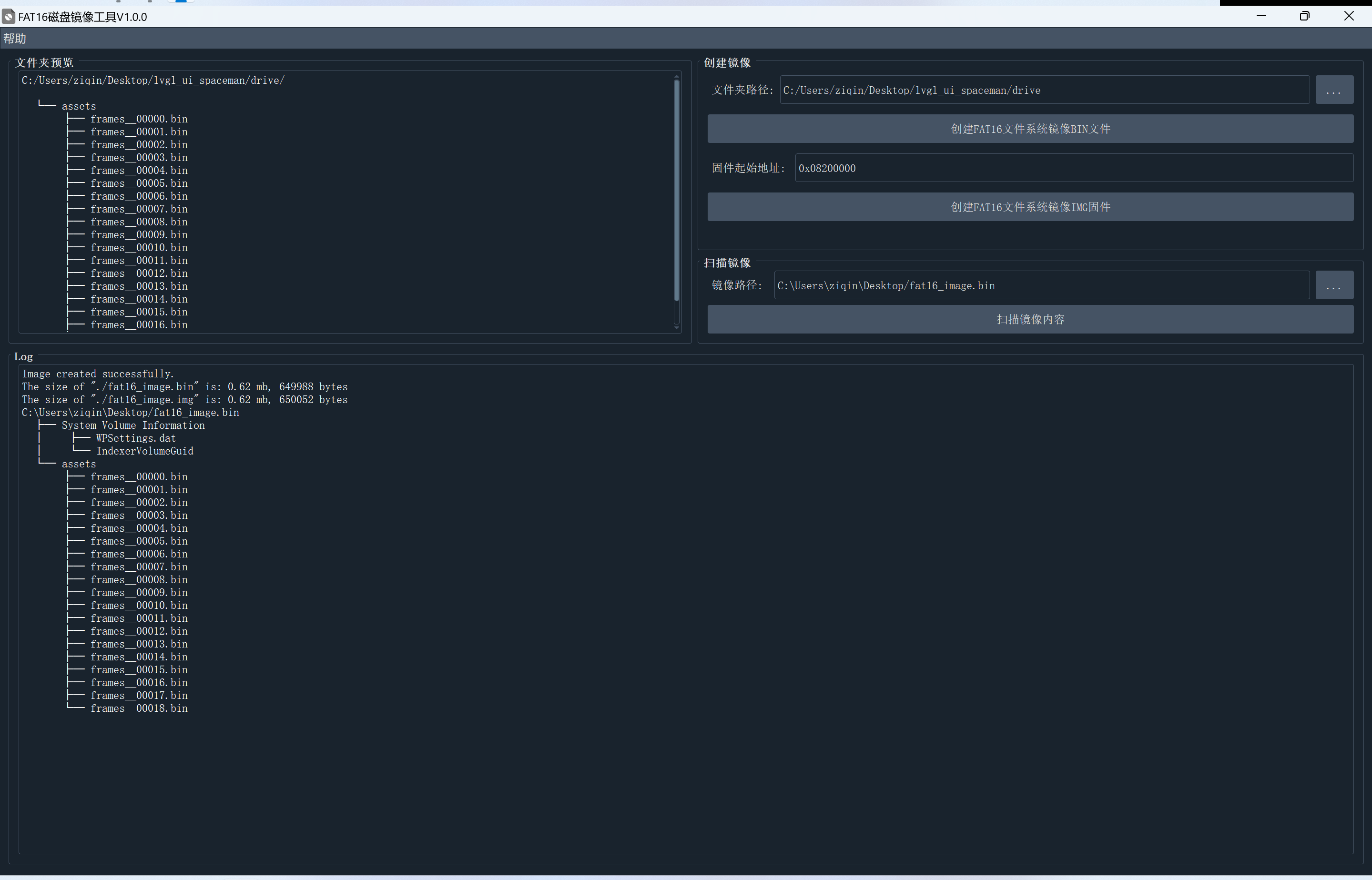
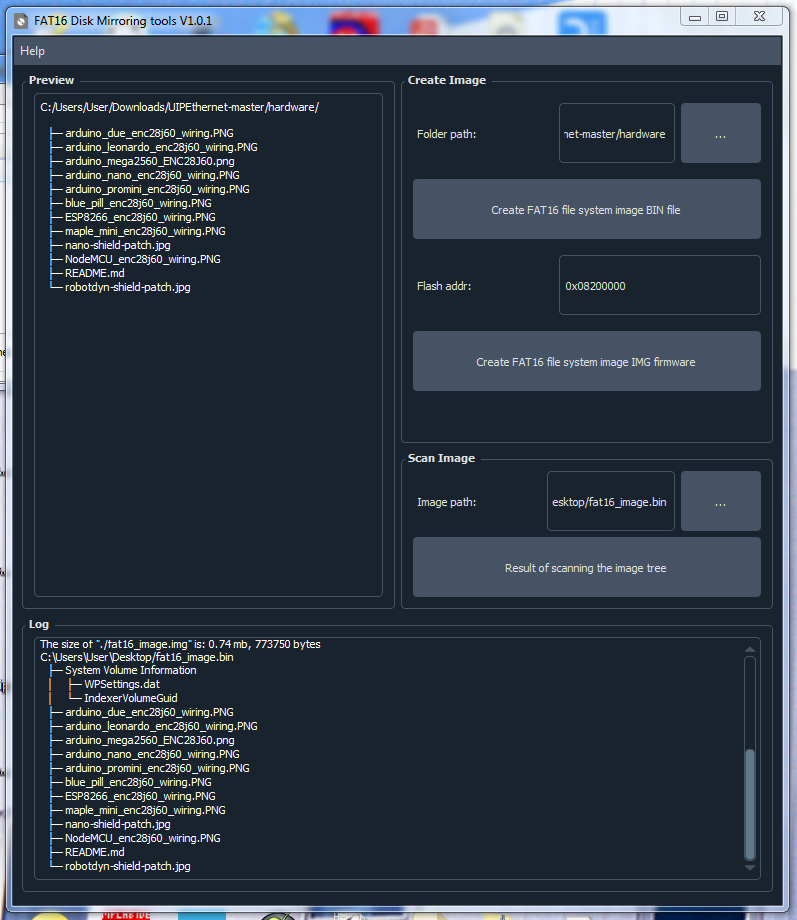
4.使用Fat16磁盘镜像工具把上一步生成的图片资源bin文件和fatfs文件系统打包成可直接烧录的固件(需要注意文件夹路径和lvgl ui project生成代码中的文件资源路径一致,否则无法正常访问到图片资源,就无法正常显示。)

5.下载生成的fat16_image.img(包含fatfs文件系统和图片资源的固件),此时开发板就可以正常播放动画效果了。

三. 文中用的SDK以及配套工具
lvgl_ui_spaceman.zip
w80x-sdk-lcd
Upgrade_Tools_V1.5.9.exe
Fat16磁盘镜像工具.exe
16 条评论




Cool man! Cool work!
Very useful information.
:)
Hi, isme !
Fat16.exe doesn't work in Windows 7 pro :)
@AnatolSher Is the object file occupied by another application?Are there any error messages?
The program cannot be started because api-ms-win-core-path-l1-1-0.dll is missing on the computer.
Try reinstalling the program
I have python 3.8 on my computer.
@AnatolSher Windows 10 on the interpreter version is too high for Windows 7,I'll find a solution.
@isme Please add an English interface too :)
@AnatolSher ok.
@AnatolSher Hello, the problem has been fixed :) http://isme.fun/?log=blog&id=50
@isme Thanks! It is work

I have an idea how to use it more easily. I'll write you an e-mail