SquareLine Studio 導出ui 圖片資源和固件分離解決方案
發布於 2024-10-16 16:13:39
一. 通過SquareLine Studio lvgl界面開發,編譯程序固件
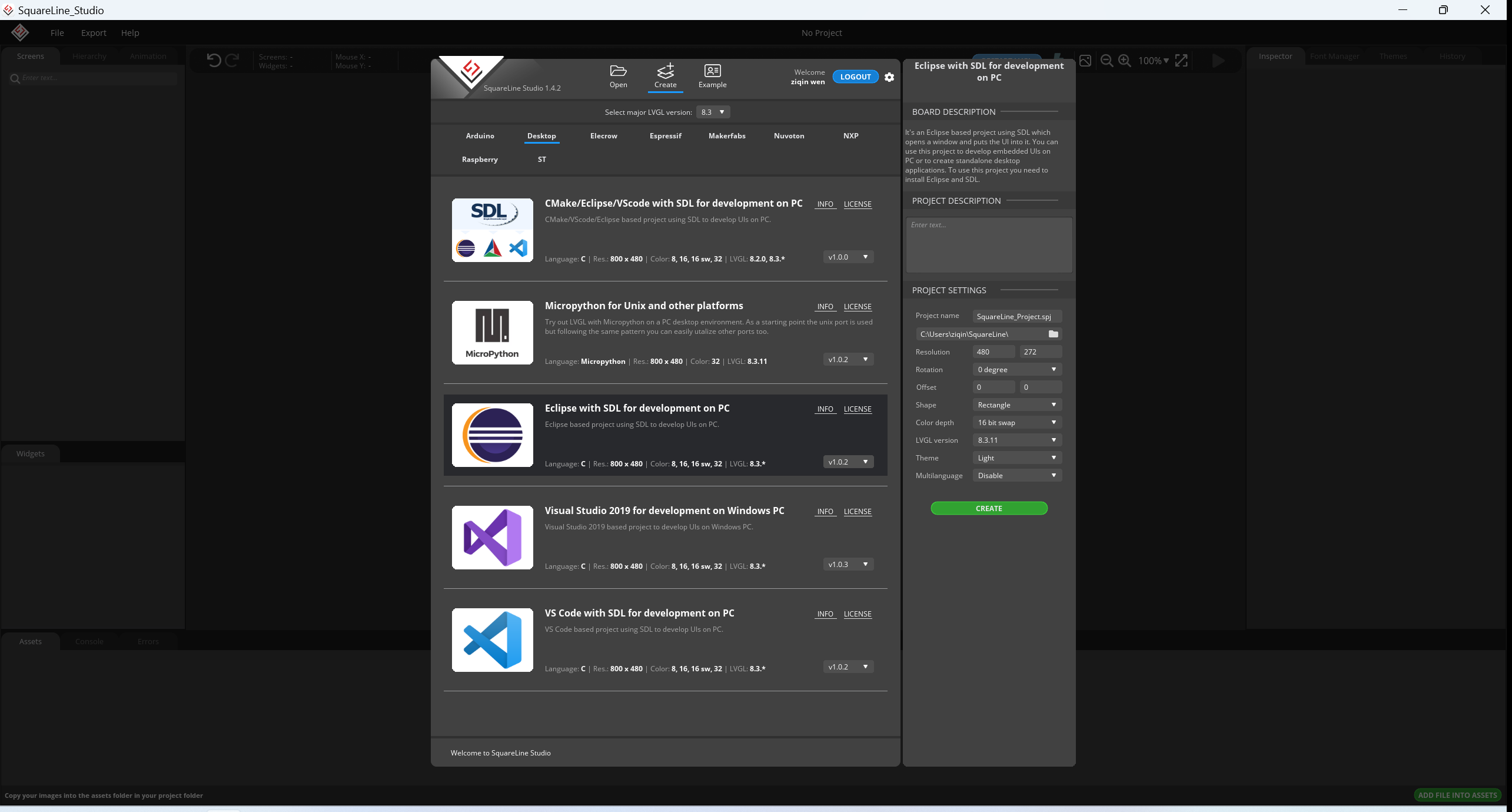
1.創建lvgl ui project

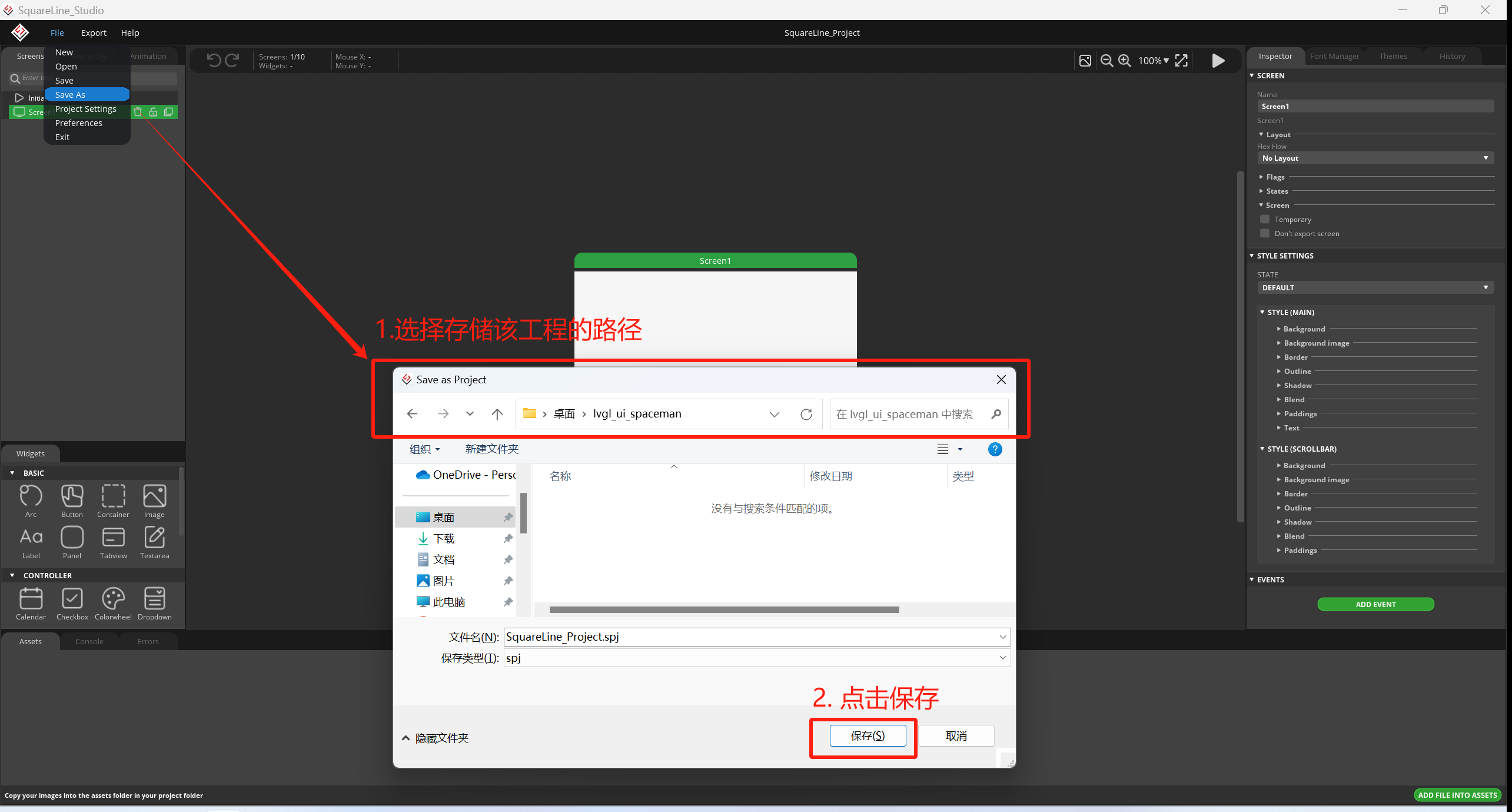
2.保存lvgl ui project

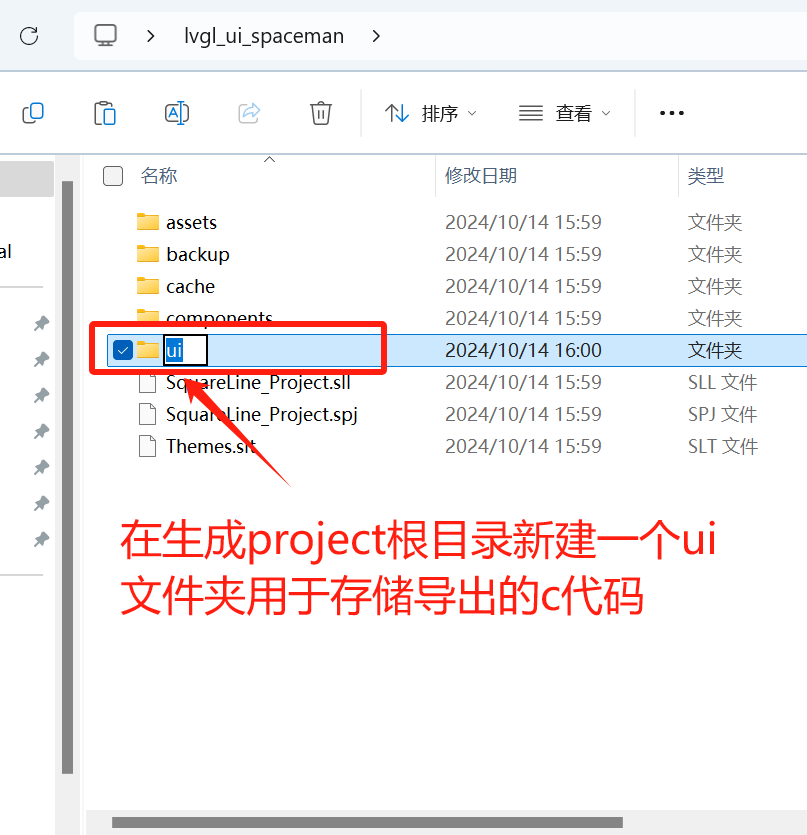
3.創建lvgl ui導出c代碼文件夾

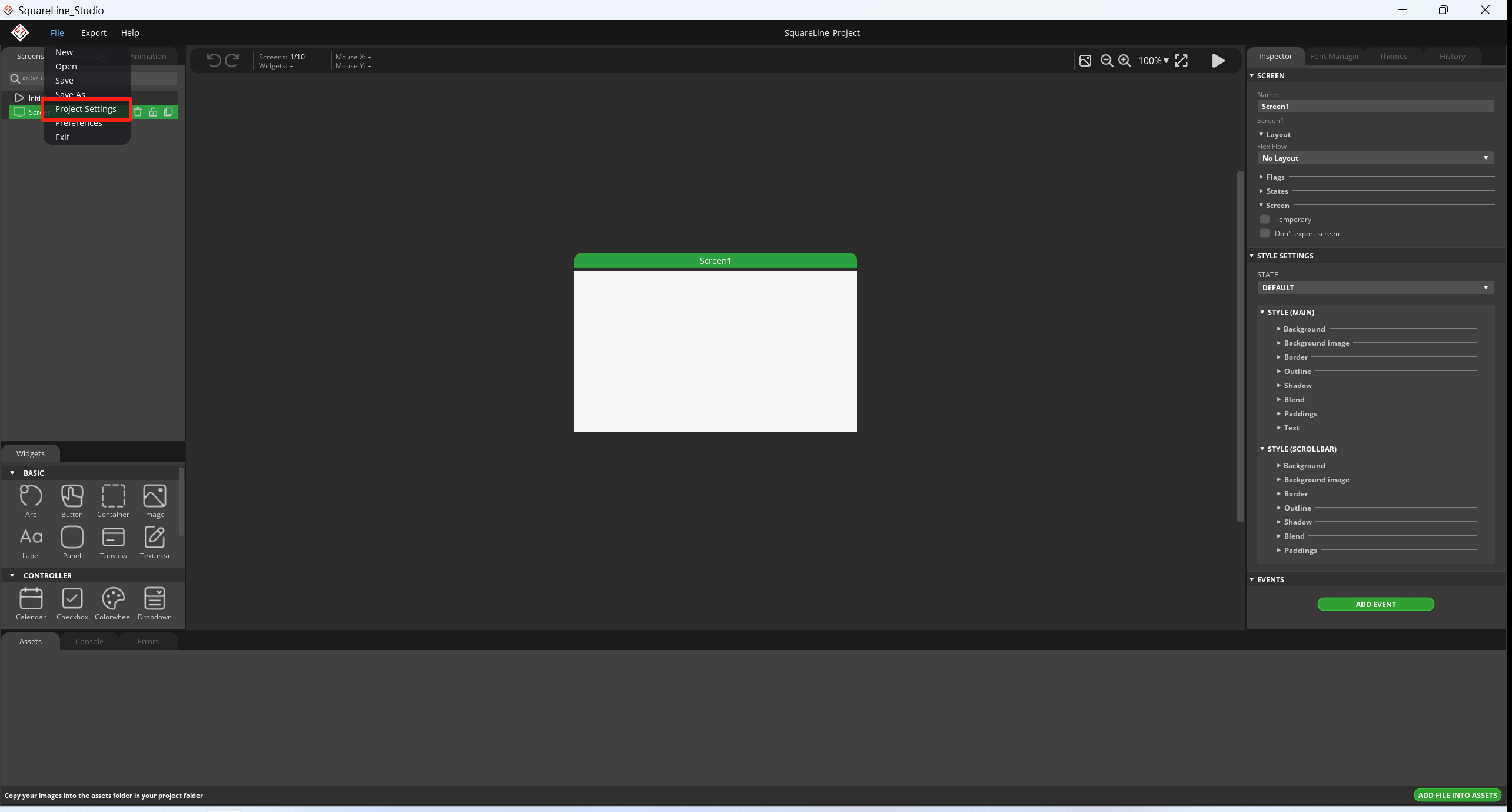
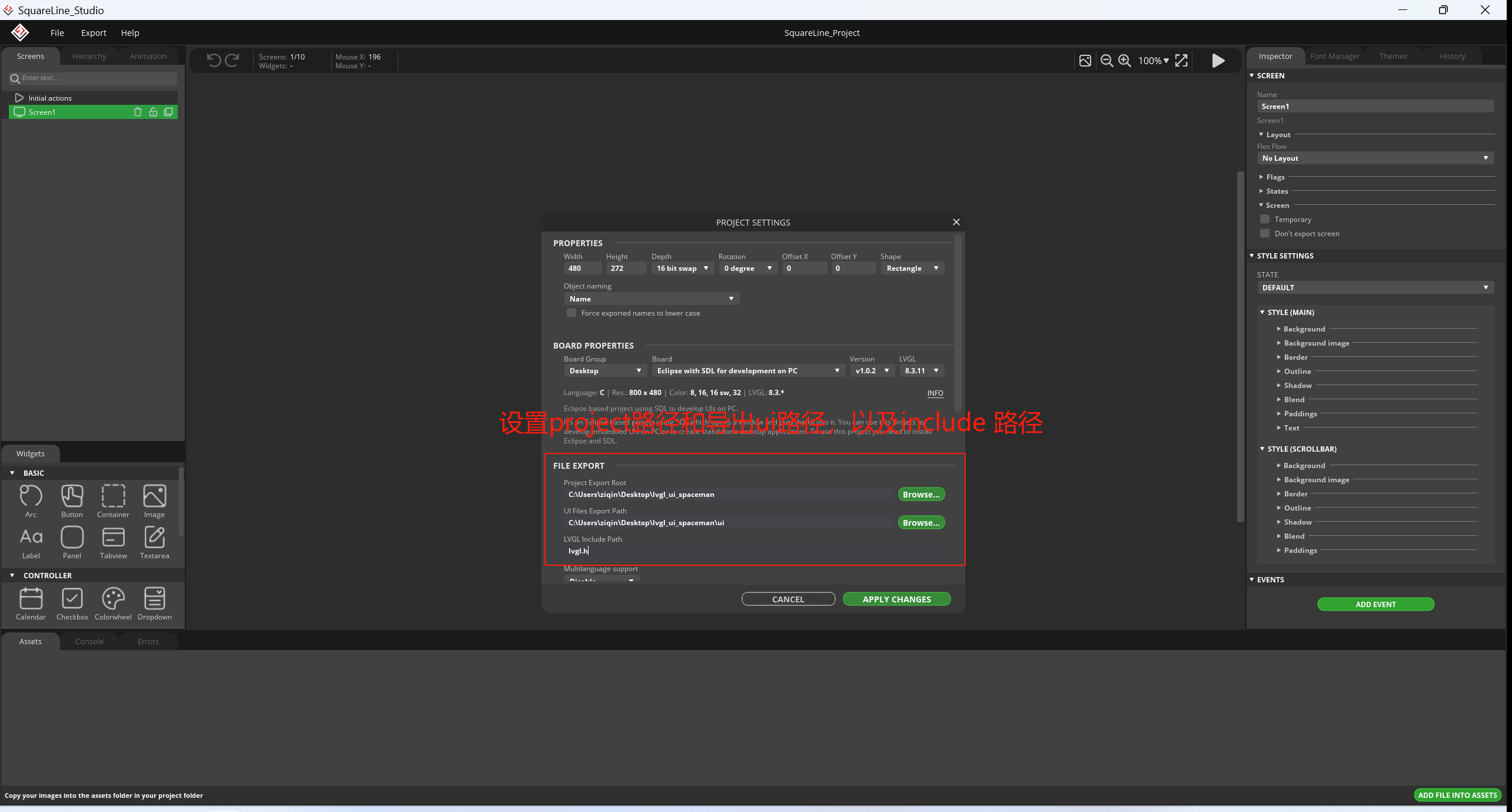
4.project 設置

5.設置路徑

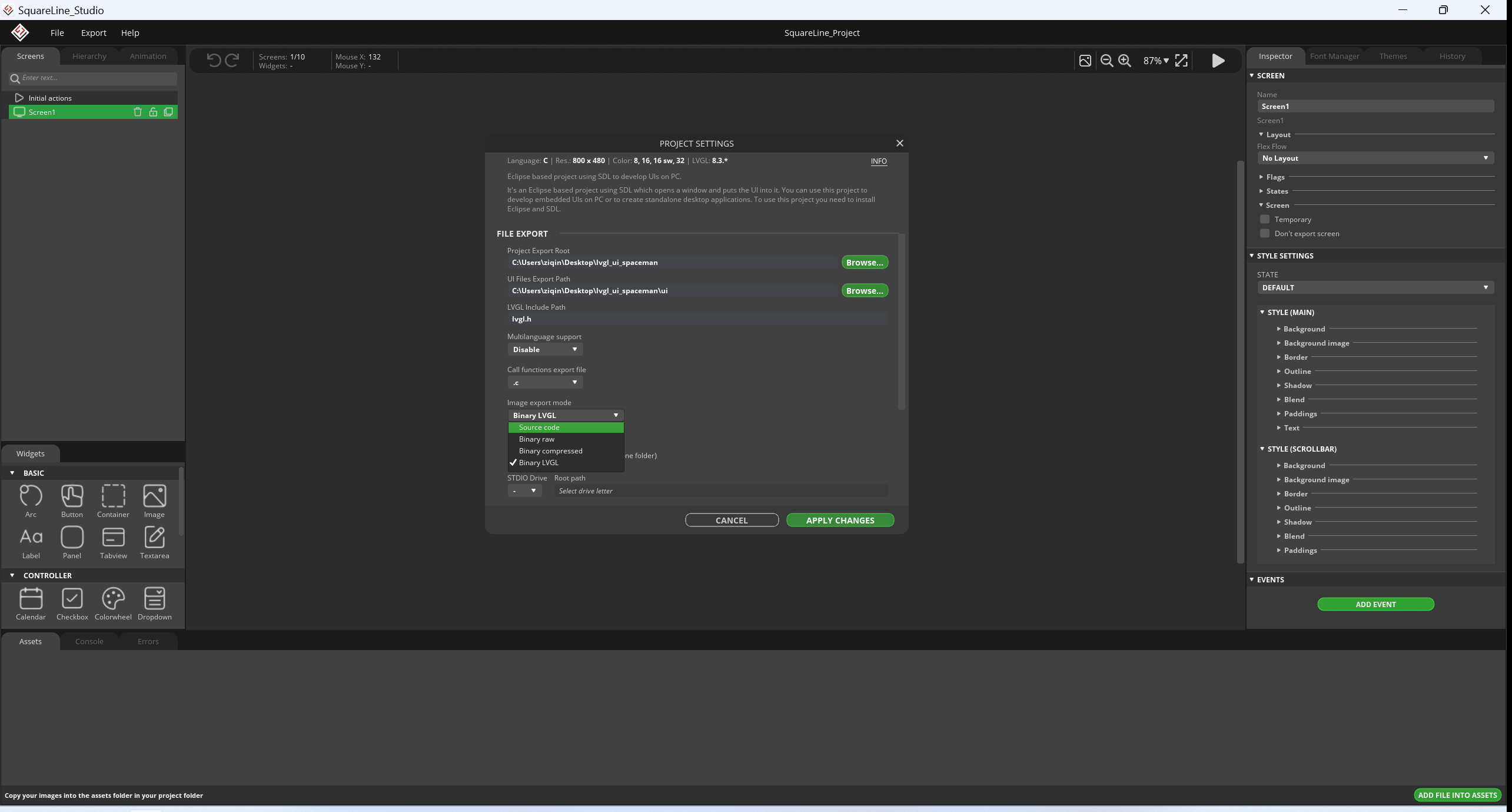
6.設置圖片資源存在方式
① Source code 該方式會把圖片資源生成C數組,以代碼方式呈現。
② Binary raw 該方式會把圖片資源生成圖片解壓後的raw格式 .bin文件,不帶img頭標識,這種方式導出的c代碼,會把所有bin資源加載到ram空間,不實用。
③ Binary compressed 該方式把圖片資源生成壓縮的png格式 .bin文件,圖片是png格式的,需要用的lvgl的解碼庫,lvgl自帶的解碼庫解壓圖片需要的ram資源巨大,解壓一張圖片需要width x height x 3 byte ram資源,也不實用。
④ Binary LVGL 該方式是生成的代碼,直接訪問文件路徑,"E:image.png", 目前我們用這種方式,生成代碼需要修改的地方最少。

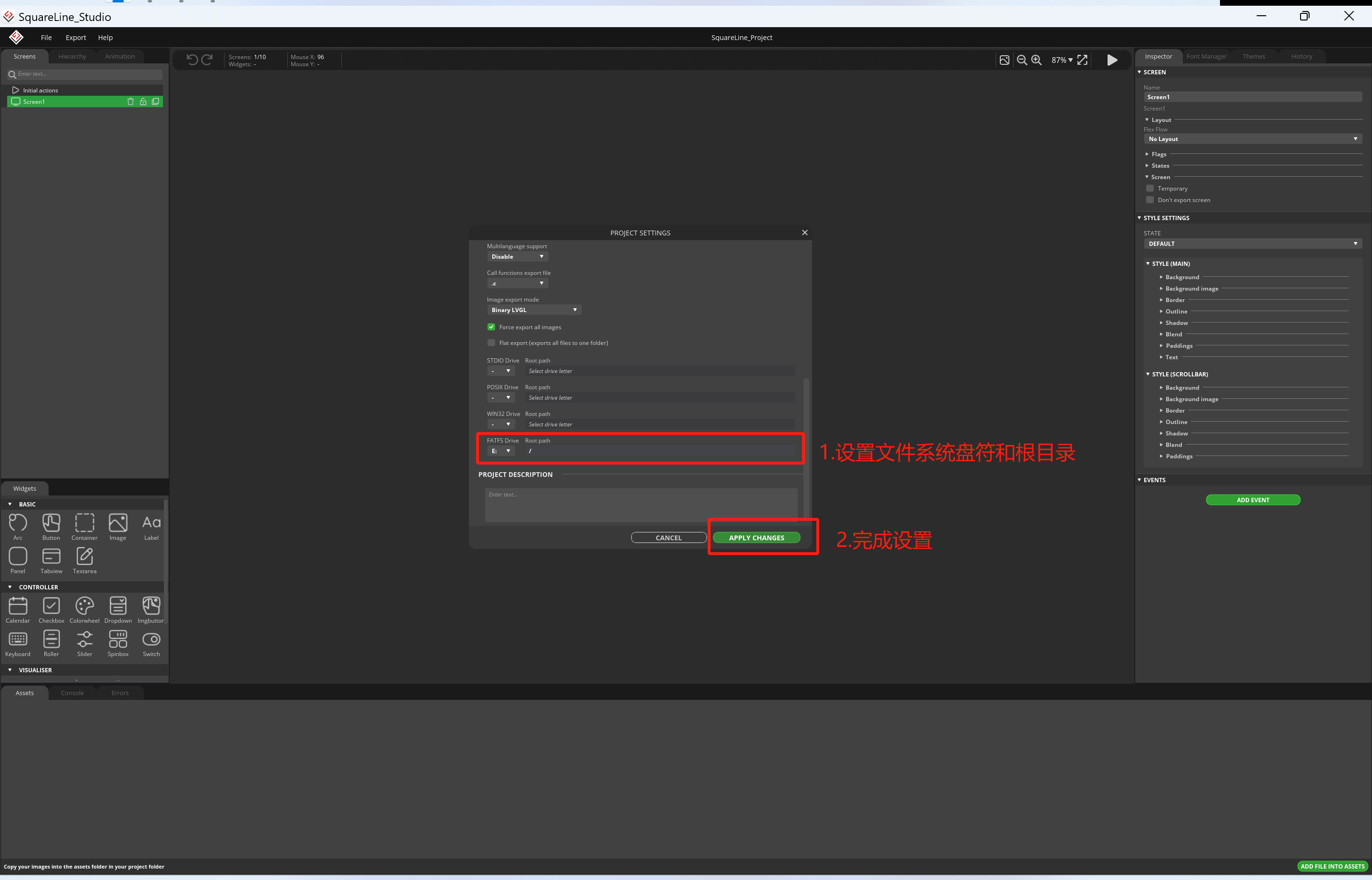
7.設置盤符為E: (w80x_lcd_sdk中,盤符E為inner flash文件系統)

8.把圖片資源放置到project/assets文件夾下,目前工具只支持png格式圖片。
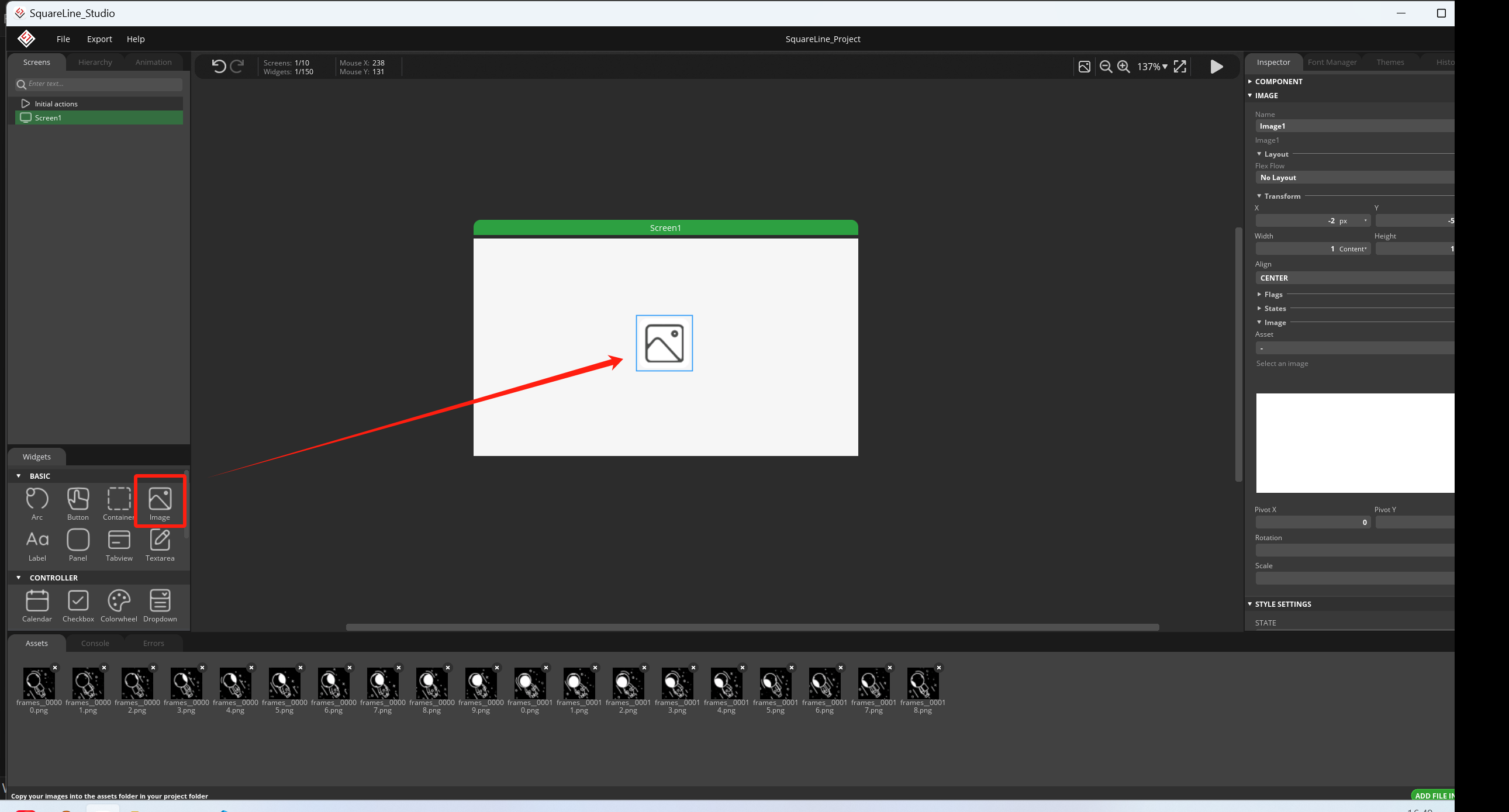
9.屏幕放置一個image對象

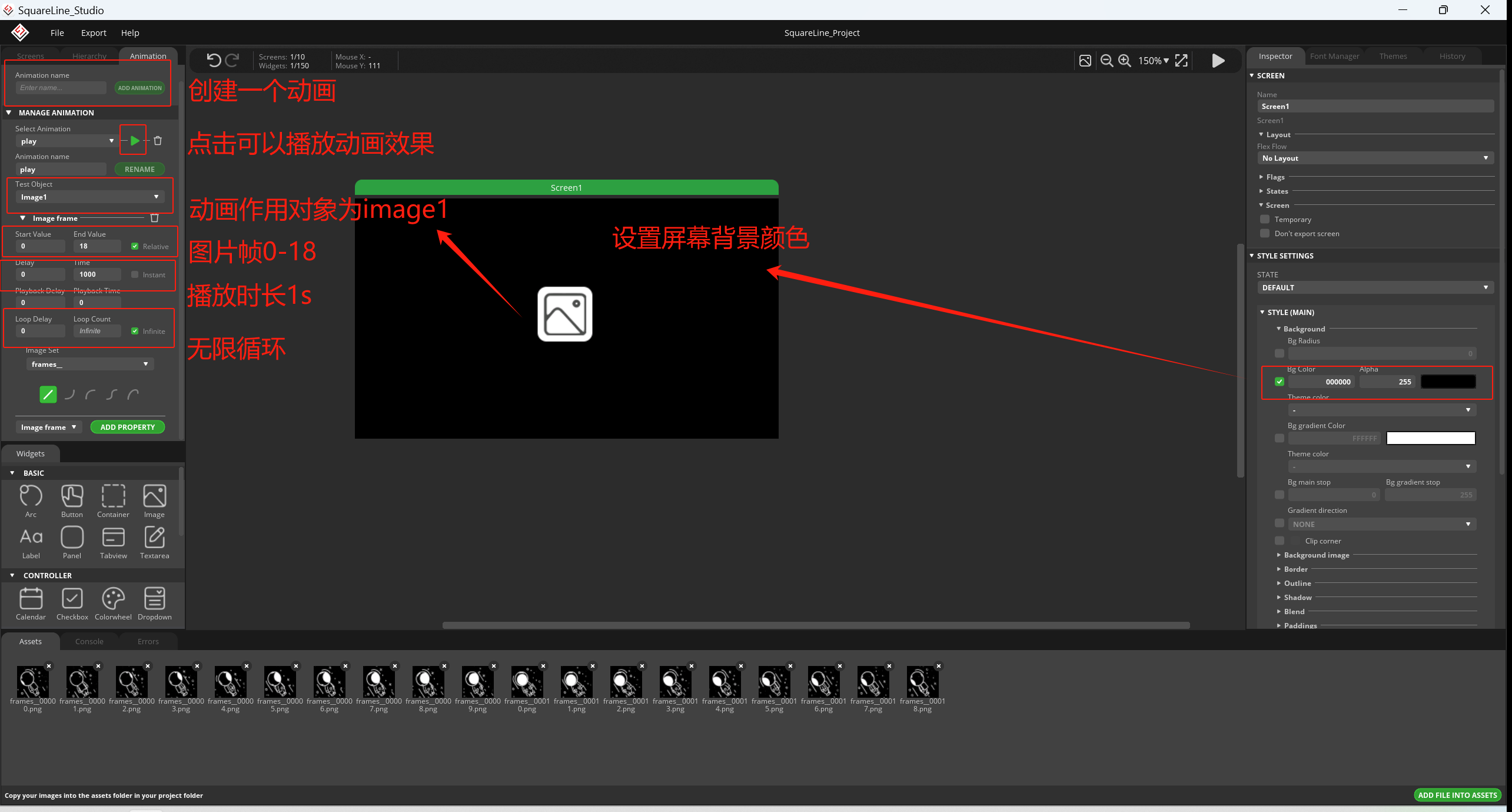
10.創建動畫

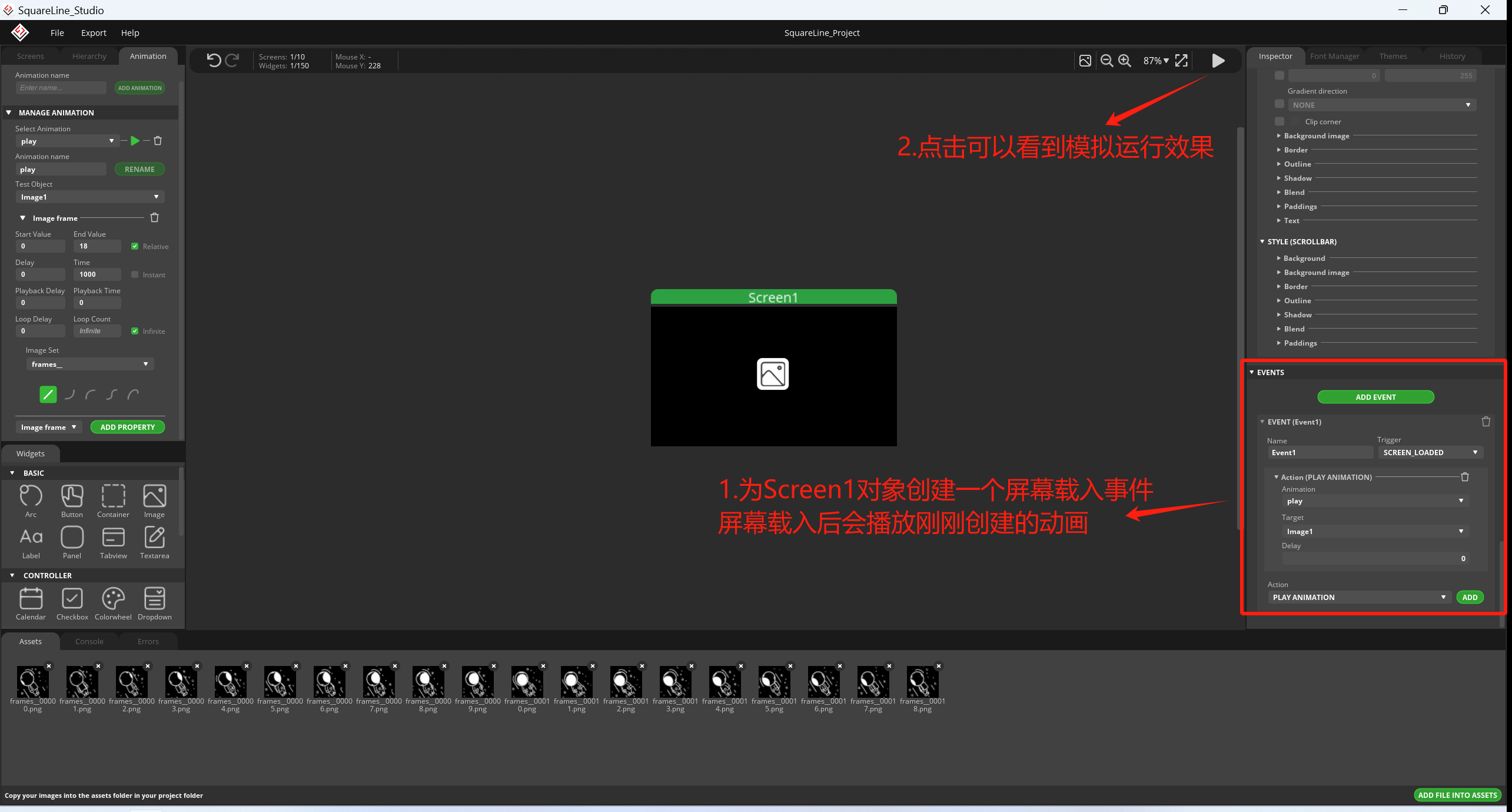
11.創建屏幕載入事件

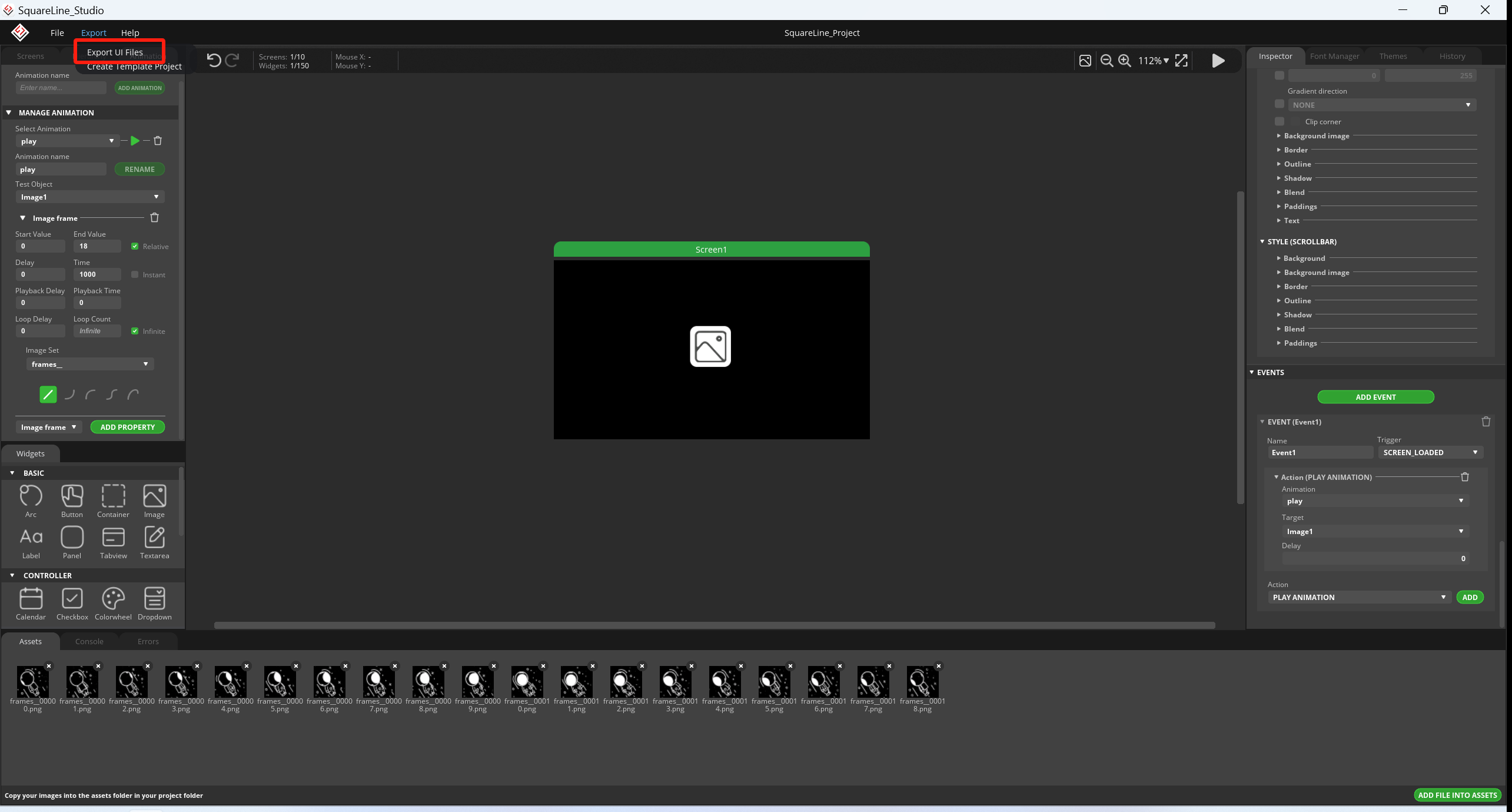
12.導出UI

13.把projec/ui 文件夾中生成的代碼替換到到SDK/APP/solutions目錄下(文件夾原有的內容刪除),cdk工程中也需要刪除並重新添加solutions文件夾。
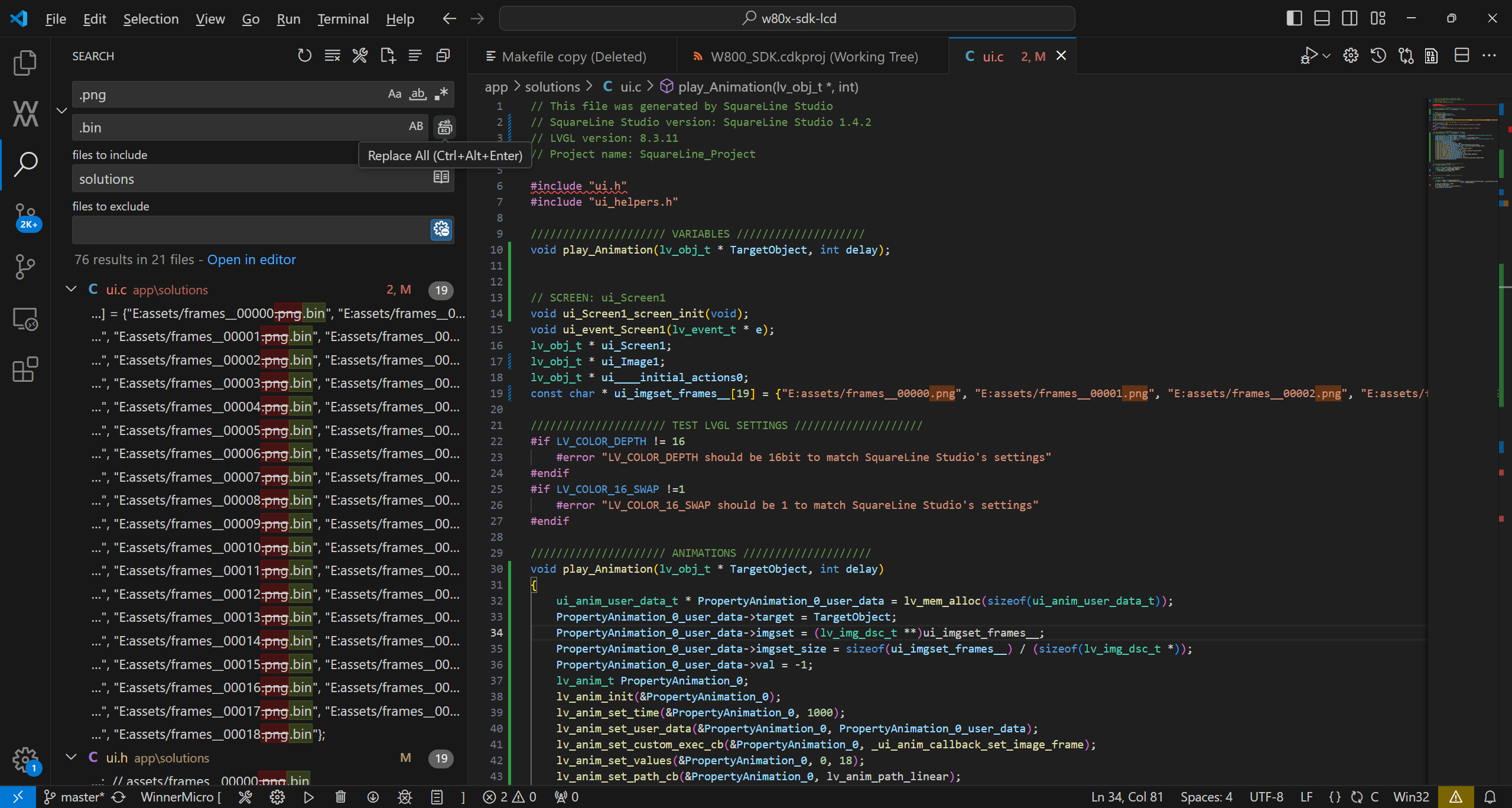
14.把生成ui中的.png全部改為.bin

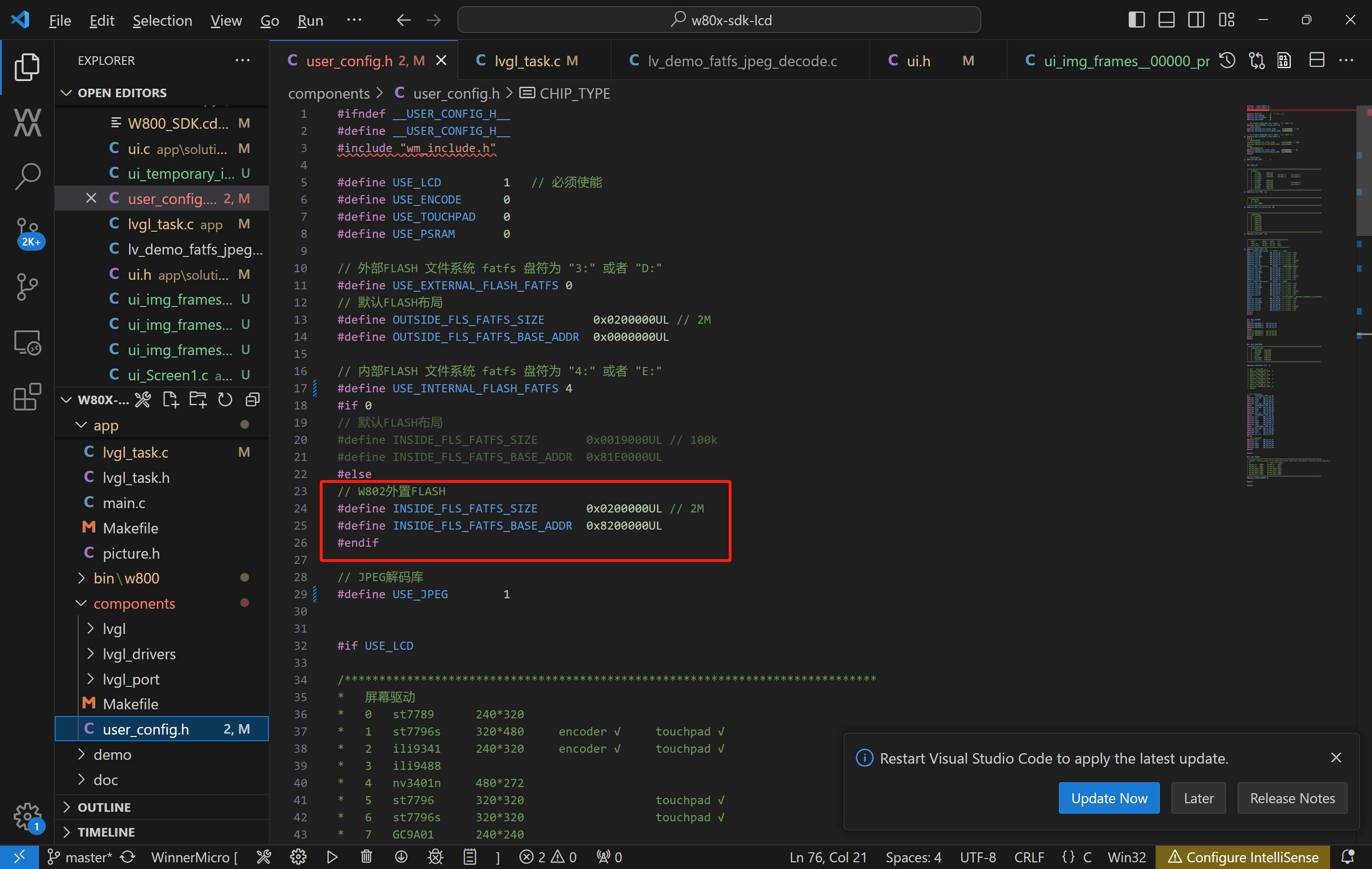
15.按照所用的開發板情況和所需功能,在SDK/components/user_config.h配置對應fatfs在flash地址、屏幕驅動、IO ...

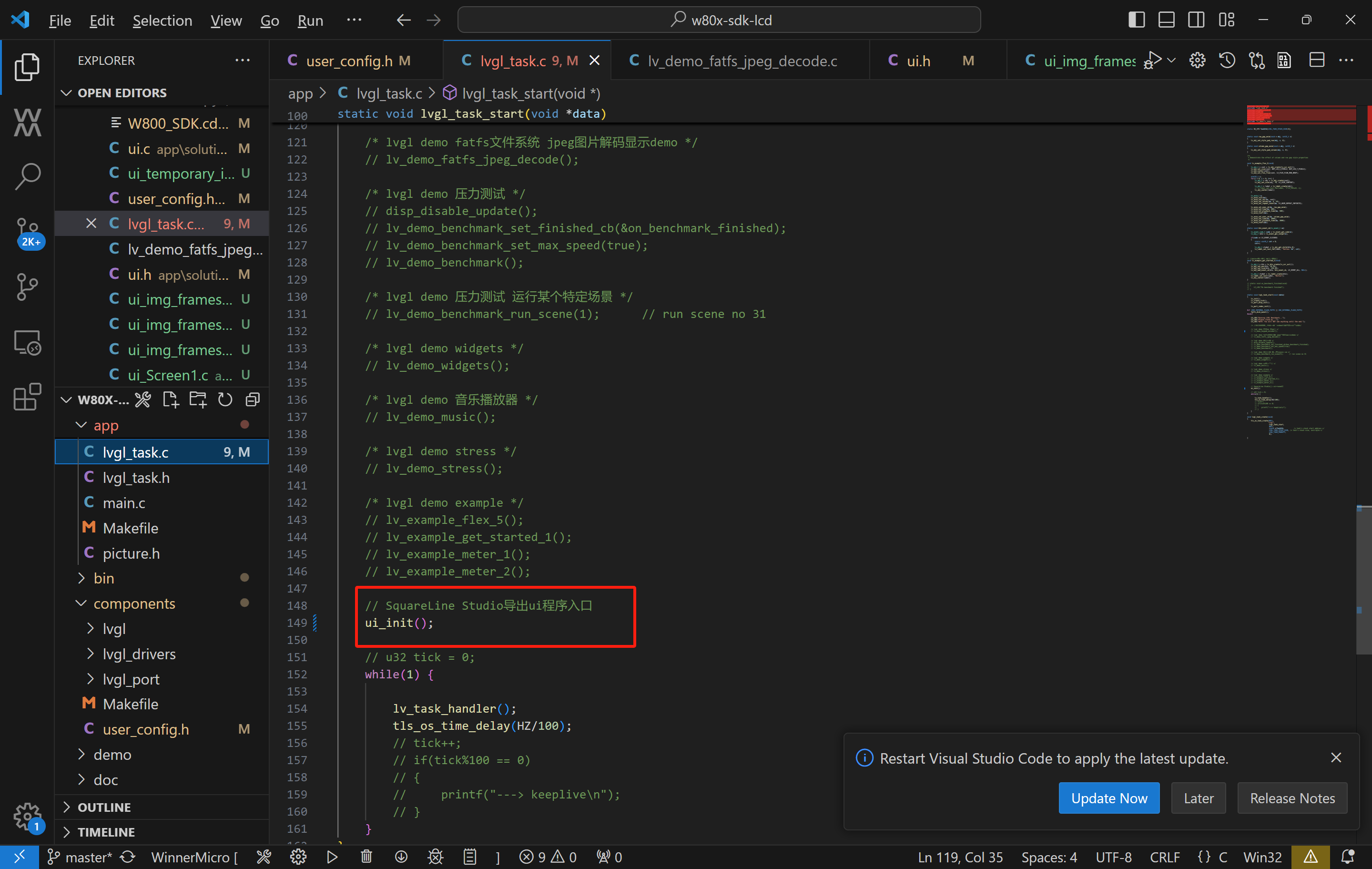
16.在SDK/app/lvgl_task.c 中打開ui_init();(注意,同一時間只能打開一個ui工程應用,所以其他demo函數入口需要注釋掉)

17.編譯生成固件並下載到開發板(如果編譯報錯,Clean all 再 Build all),此時固件中不包含圖片資源文件,屏幕還不能正常顯示動畫。
二. PNG轉BIN文件,並打包生成包含圖片素材資源和文件系統的固件
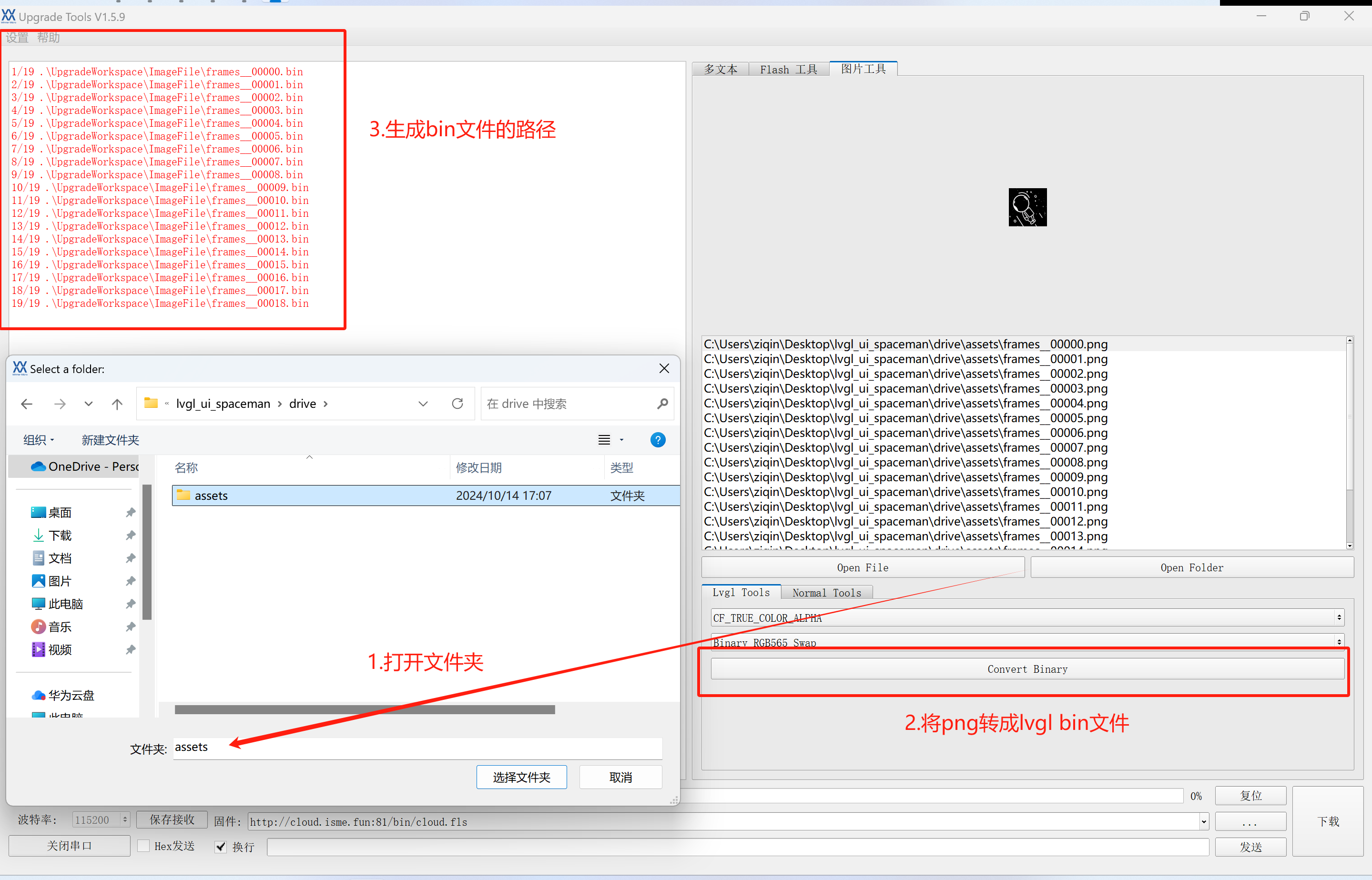
1.通過燒錄工具/設置/擴展面板中lvgl tools 把project/drive/assets/目錄下資源,png格式格式圖片,解壓成二進制raw.bin, lvgl訪問文件系統資源路徑即可。

3.將生成的.bin文件,拷貝替換 lvgl ui project/drive/assets文件夾中的.png圖片
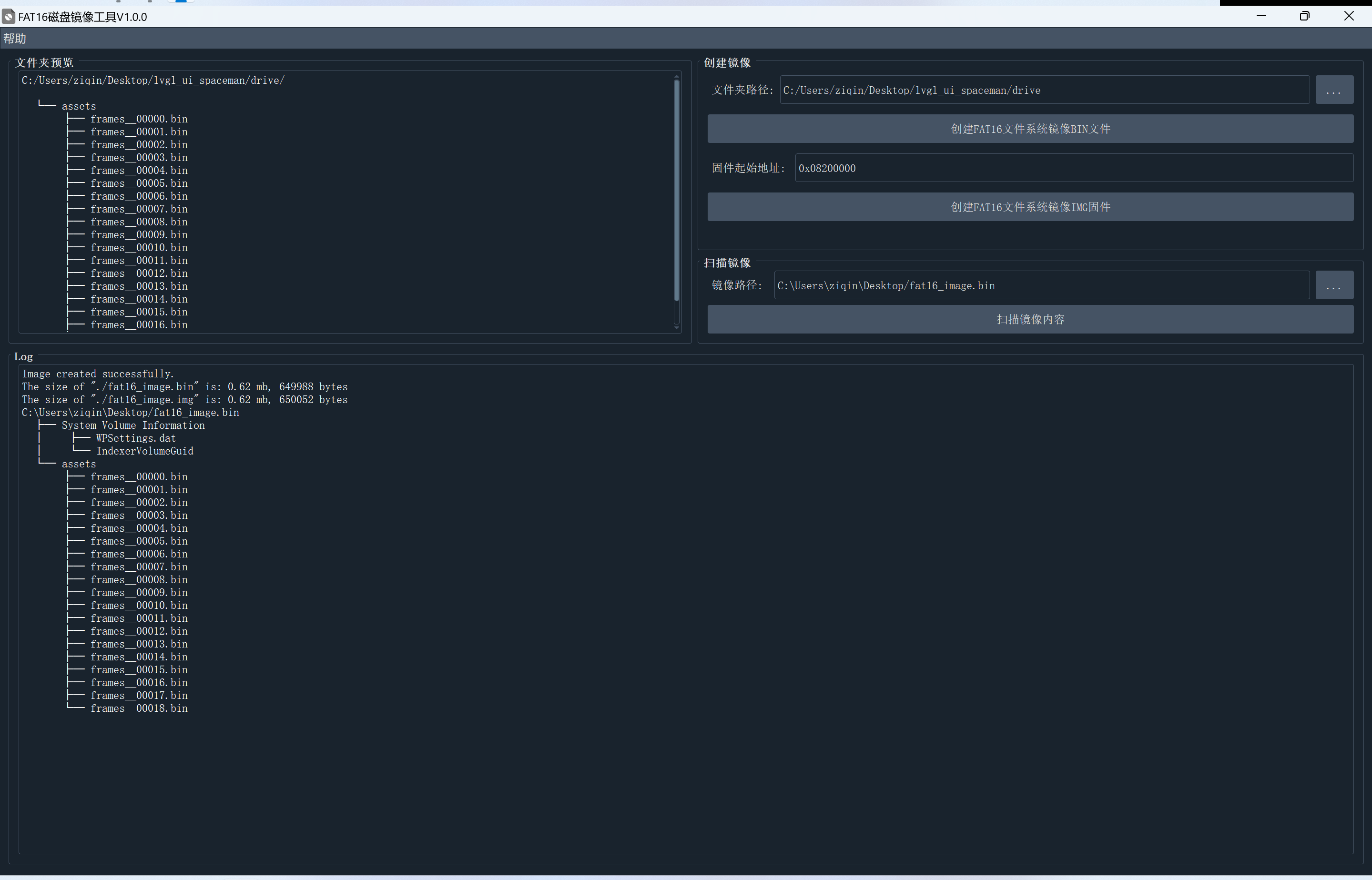
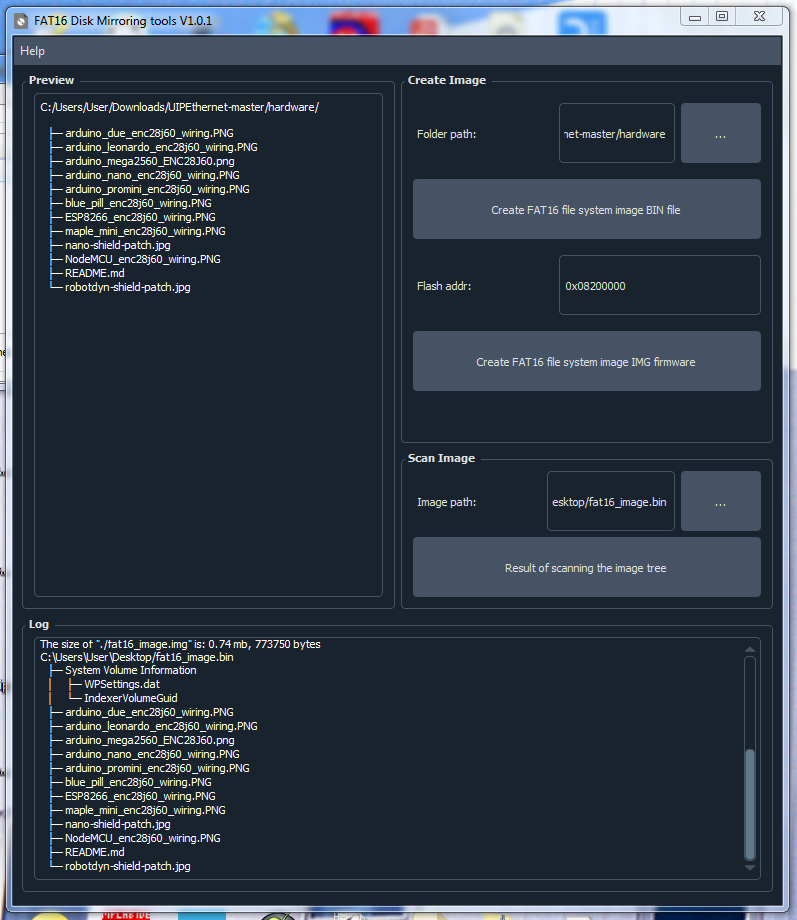
4.使用Fat16磁盤鏡像工具把上一步生成的圖片資源bin文件和fatfs文件系統打包成可直接燒錄的固件(需要注意文件夾路徑和lvgl ui project生成代碼中的文件資源路徑一致,否則無法正常訪問到圖片資源,就無法正常顯示。)

5.下載生成的fat16_image.img(包含fatfs文件系統和圖片資源的固件),此時開發板就可以正常播放動畫效果了。

三. 文中用的SDK以及配套工具
lvgl_ui_spaceman.zip
w80x-sdk-lcd
Upgrade_Tools_V1.5.9.exe
Fat16磁盤鏡像工具.exe
16 條評論




Cool man! Cool work!
Very useful information.
:)
Hi, isme !
Fat16.exe doesn't work in Windows 7 pro :)
@AnatolSher Is the object file occupied by another application?Are there any error messages?
The program cannot be started because api-ms-win-core-path-l1-1-0.dll is missing on the computer.
Try reinstalling the program
I have python 3.8 on my computer.
@AnatolSher Windows 10 on the interpreter version is too high for Windows 7,I'll find a solution.
@isme Please add an English interface too :)
@AnatolSher ok.
@AnatolSher Hello, the problem has been fixed :) http://isme.fun/?log=blog&id=50
@isme Thanks! It is work

I have an idea how to use it more easily. I'll write you an e-mail