基於W803開發板SDKV2.X開發的天氣盒子
- 準備工作
下載WM IOT SDK2.X,按照官方的SDK文檔配置好開發環境,本項目是基於VS CODE環境的開發,大家可以參考官方的SDK關於VS CODE環境搭建部分。如下鏈接
https://doc.winnermicro.net/w800/zh_CN/latest/get_started/ide.html
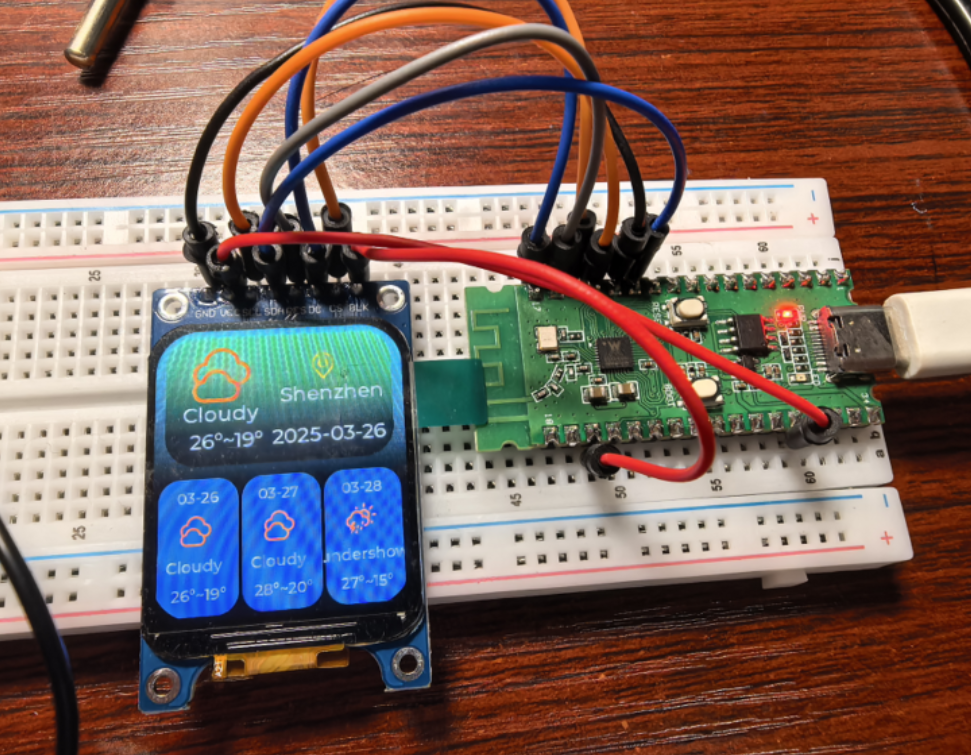
- 效果展示


- 代碼倉庫地址
如下鏈接是本項目的開源地址,歡迎大家指正,此倉庫包含了SDK和應用程序兩部分
https://gitee.com/Bryan_He/w803_lcd_demo.git
代碼結構目錄:
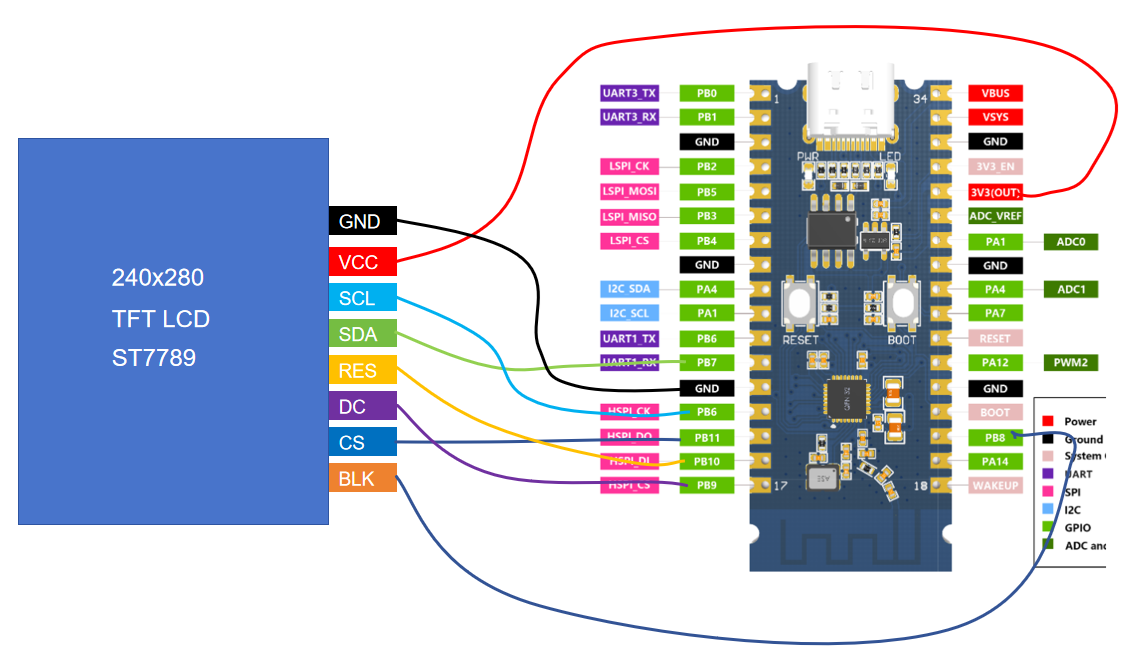
- 硬件接線圖

- menuconfig的配置文件
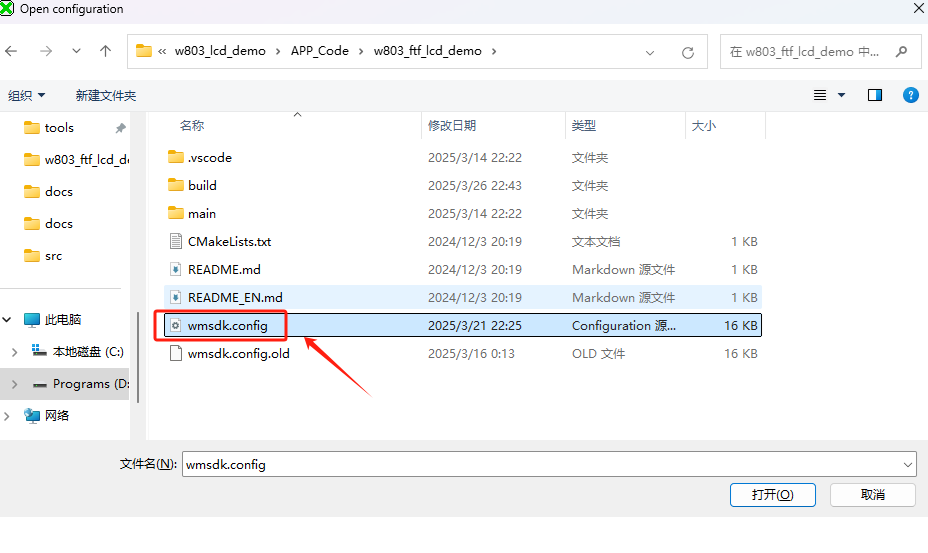
拉取工程項目代碼後,按官方的SDK描述文檔,使用VS code打開導入項目,另外需要導入menuconfig文件,如下是我配置工程後導出的配置文件,可在menuconfig界面導入這個配置
- HTTP天氣應用開發過程中的注意事項
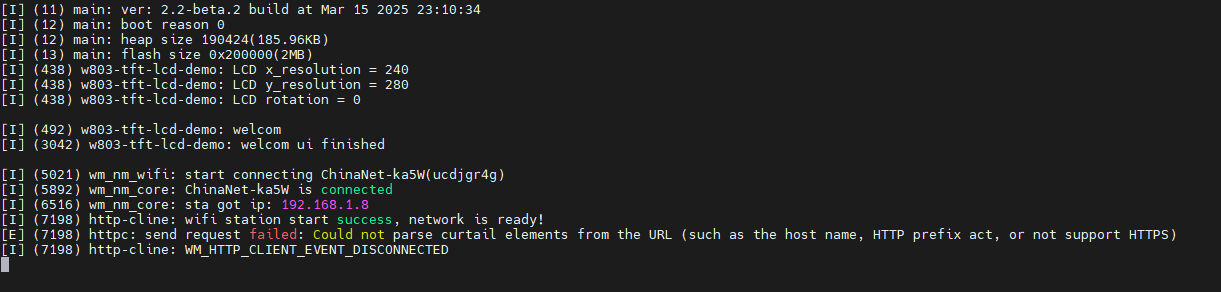
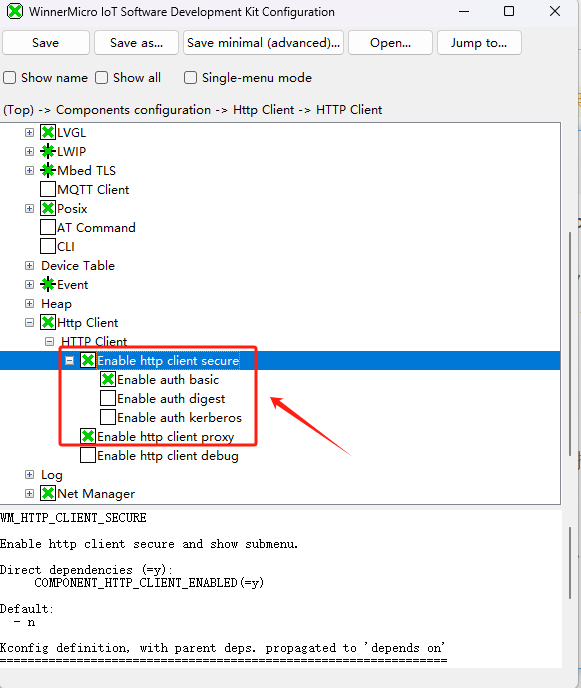
本項目訪問的是心知天氣的服務器,服務器端使用的是HTTPS協議,在menuconfig中需把HTTPS相關的配置勾選上,不然訪問服務器會報錯。
如下是報錯信息
解決辦法如下
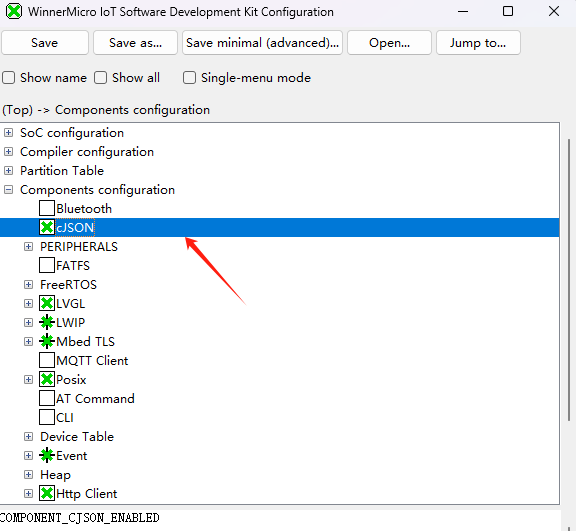
- 由於心知天氣的服務器返回的天氣信息是以json格式返回的,我們需要用到Cjson庫,所以在menuconfin中還需配置包含cjson部分,如下是配置和部分cjson解析代碼

天氣解析部分代碼
int wm_weather_httpc_get(void)
{
wm_http_client_config_t cfg = { 0 };
cfg.method = WM_HTTP_CLIENT_REQUEST_TYPE_GET;
cfg.keep_alive = 1;
cfg.content_type = WM_HTTP_CLIENT_CONTENT_APPLICATION_JSON;
cfg.event_handler = wm_httpc_event_handle;
return wm_httpc_example_send_req(&cfg, "https://api.seniverse.com/v3/weather/daily.json?key=SUCC86skWZuKkdxCM&location=ip&language=zh-Hans&unit=c&start=0&days=3", NULL, 0);
}
extern uint8_t weather_active;
static int cjson_extract_weathe_datas(char *value) {
int i=0;
// 解析JSON
cJSON *root = cJSON_Parse(value);
if (!root) {
printf("JSON parse error: %s\n", cJSON_GetErrorPtr());
return 1;
}
// 獲取results數組
cJSON *results = cJSON_GetObjectItemCaseSensitive(root, "results");
if (!cJSON_IsArray(results)) {
printf("Results is not an array\n");
cJSON_Delete(root);
return 1;
}
// 遍曆results數組
cJSON *result_item;
cJSON_ArrayForEach(result_item, results) {
// 解析location信息
cJSON *location = cJSON_GetObjectItemCaseSensitive(result_item, "location");
if (location) {
// printf("城市信息:\n");
sprintf(xinzhiWifor.location_id,"%s",cJSON_GetStringValue(cJSON_GetObjectItem(location, "id")));
// printf("ID: %s\n", xinzhiWifor.location_id);
// printf("名稱: %s\n", cJSON_GetStringValue(cJSON_GetObjectItem(location, "name")));
// printf("國家: %s\n", cJSON_GetStringValue(cJSON_GetObjectItem(location, "country")));
}
// 解析daily天氣預報數組
cJSON *daily = cJSON_GetObjectItemCaseSensitive(result_item, "daily");
if (cJSON_IsArray(daily)) {
// printf("\n天氣預報:\n");
cJSON *daily_item;
char *end;
uint8_t day_code,night_code;
uint8_t tl,th;
cJSON_ArrayForEach(daily_item, daily) {
day_code = strtol(cJSON_GetStringValue(cJSON_GetObjectItem(daily_item, "code_day")),&end,10);
night_code = strtol(cJSON_GetStringValue(cJSON_GetObjectItem(daily_item, "code_night")),&end,10);
tl = strtol(cJSON_GetStringValue(cJSON_GetObjectItem(daily_item, "low")),&end,10);
th = strtol(cJSON_GetStringValue(cJSON_GetObjectItem(daily_item, "high")),&end,10);
sprintf(xinzhiWifor.weather_obj[i].date,"%s",cJSON_GetStringValue(cJSON_GetObjectItem(daily_item, "date")));
// printf("code_day: %d\n", day_code);
// printf("日期: %s\n", xinzhiWifor.weather_obj[i].date);
// printf("白天: %s\n", cJSON_GetStringValue(cJSON_GetObjectItem(daily_item, "text_day")));
// printf("溫度: %d℃ ~ %d℃\n",tl,th);
// printf("風速: %s級 (%sm/s)\n",
// cJSON_GetStringValue(cJSON_GetObjectItem(daily_item, "wind_scale")),
// cJSON_GetStringValue(cJSON_GetObjectItem(daily_item, "wind_speed")));
// printf("------------------------\n");
xinzhiWifor.weather_obj[i].code_day = day_code;
xinzhiWifor.weather_obj[i].code_night = night_code;
xinzhiWifor.weather_obj[i].temp_h = th;
xinzhiWifor.weather_obj[i].temp_l = tl;
i++;
weather_active=1;
if(i>=MAX_WEATHER_DAYS)break;
}
}
// 解析最後更新時間
cJSON *last_update = cJSON_GetObjectItemCaseSensitive(result_item, "last_update");
if (cJSON_IsString(last_update)) {
printf("\n最後更新時間: %s\n", last_update->valuestring);
}
}
static void wm_httpc_event_handle(wm_http_client_t session, wm_http_client_event_t event, wm_http_client_event_param_t *param,
void *priv)
{
switch (event) {
case WM_HTTP_CLIENT_EVENT_CONNECTED:
wm_log_info("WM_HTTP_CLIENT_EVENT_CONNECTED");
break;
case WM_HTTP_CLIENT_EVENT_DISCONNECTED:
wm_log_info("WM_HTTP_CLIENT_EVENT_DISCONNECTED");
break;
case WM_HTTP_CLIENT_EVENT_HEADER_SENTED:
wm_log_info("WM_HTTP_CLIENT_EVENT_HEADER_SENTED");
wm_log_info("%s", (char *)(param->data));
break;
case WM_HTTP_CLIENT_EVENT_RECV_HEADER:
wm_log_info("WM_HTTP_CLIENT_EVENT_RECV_HEADER");
wm_log_info("%s", (char *)(param->data));
break;
case WM_HTTP_CLIENT_EVENT_RECV_DATA:
wm_log_info("WM_HTTP_CLIENT_EVENT_RECV_DATA");
wm_log_info("%s", (char *)(param->data));
cjson_extract_weathe_datas((char *)(param->data));
break;
case WM_HTTP_CLIENT_EVENT_FINISH:
wm_log_info("WM_HTTP_CLIENT_EVENT_FINISH");
break;
}
return;
}
- 加入TFT驅動的注意事項
除了按官方的TFT驅動文檔外,還需修改這個文件中的內容wmdt.py,不然驅動無法正常加載,如下鏈接是我驅動移植過程中遇到的問題點
官方文檔:https://doc.winnermicro.net/w800/zh_CN/latest/component_guides/driver/drv_tft_lcd.html
問題點鏈接:http://ask.winnermicro.com/question/1850.html
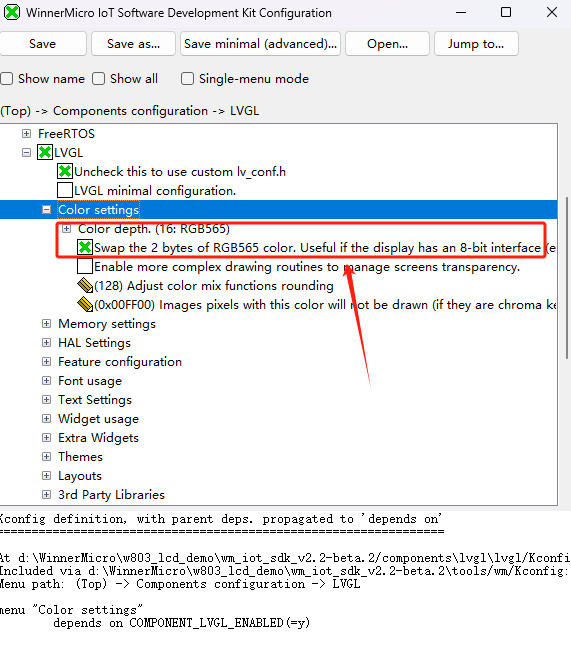
本驅動還需在LVGL的配置項中按如下配置勾選,不然顏色不對
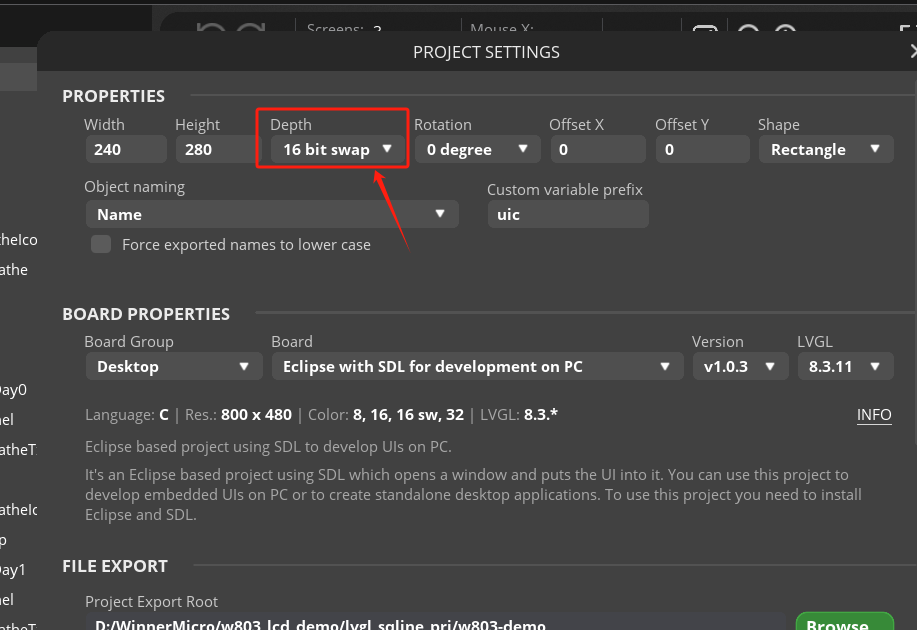
SquareLine工程也要做對應的配置,如下:
具體代碼中做了哪些改動,大家可以拉取代碼,和官方的SDK做個對比就知道改動點了
希望本文能夠幫助大家在TFT-LCD驅動添加時提供一個參考;
另外希望官方盡快完善更新TFT-LCD驅動添加部分的文檔,需加入wmdt.py文檔修改。
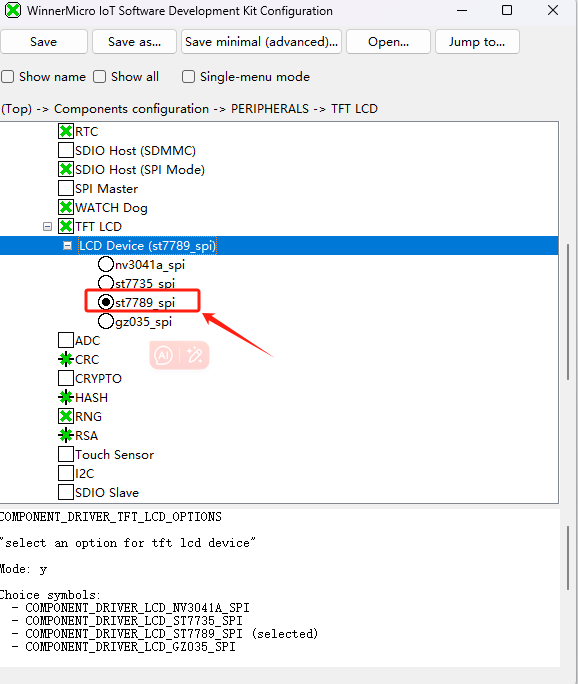
如下是我添加ST7789成功後的menuconfig配置界面,可以正常選擇我加入的ST7789驅動: